當您安裝或更新WooCommerce時,它將包含一個名為WooCommerce Blocks的新插件。這會將新的塊添加到WordPress塊編輯器,使您可以將WooCommerce產品添加到頁面和帖子。在本文中,我們將看一下WooCommerce塊,看看它們可以做什麼。
WooCommerce阻止插件

WooCommerce Blocks是WooCommerce的新附加組件,為Gutenberg添加了7個塊:
- 特色產品
- 手工精選產品
- 暢銷產品
- 頂級產品
- 最新產品
- 特價產品
- 產品分類
每個塊均顯示在可調整的網格內,並且可以排序或過濾。網格使您可以指定佈局中的列數。您可以通過調整滑塊控件從1到6列中選擇。幾個塊還允許您調整行數。所有具有列或行的塊的默認值為4。它不包括分頁,因此您設置的數字將全部顯示。
過濾器使您可以選擇類別。其中一些功能包括排序功能,可讓您按新穎性,價格,等級,銷售,標題或菜單順序進行排序。
這些塊還包括帶有自定義CSS字段的標準Gutenberg Advanced選項卡。
激活產品區

當您更新或激活WooCommerce時,您會在插件列表中看到新的插件。如果您在此處看不到它,則可以在“插件”下的“添加新”選項卡中搜索WooCommerce塊。

您可以在插件列表中或單擊WordPress儀表板頂部的按鈕來激活該塊。
使用WooCommerce塊

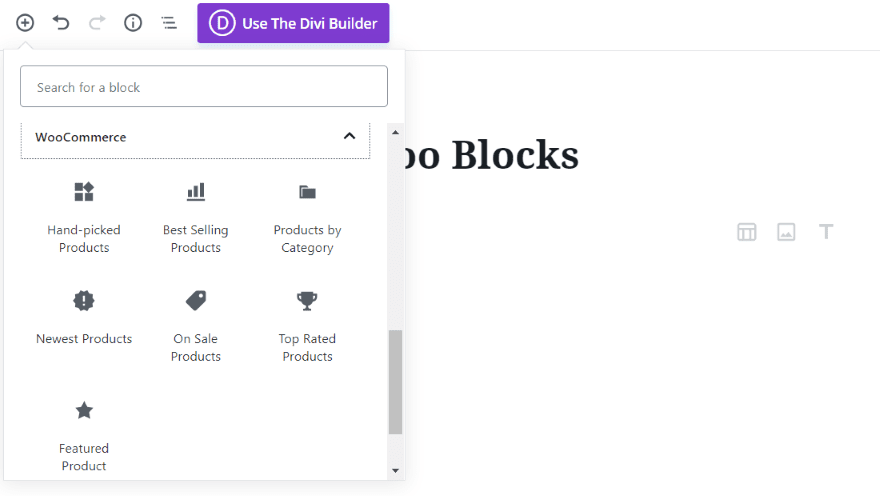
名為WooCommerce的新選項卡將添加到Gutenberg編輯器中的可用塊列表中。此選項卡內是7個WooCommerce塊的集合。每個塊都有一個與之匹配的圖標,因此您可以一眼認出它們。

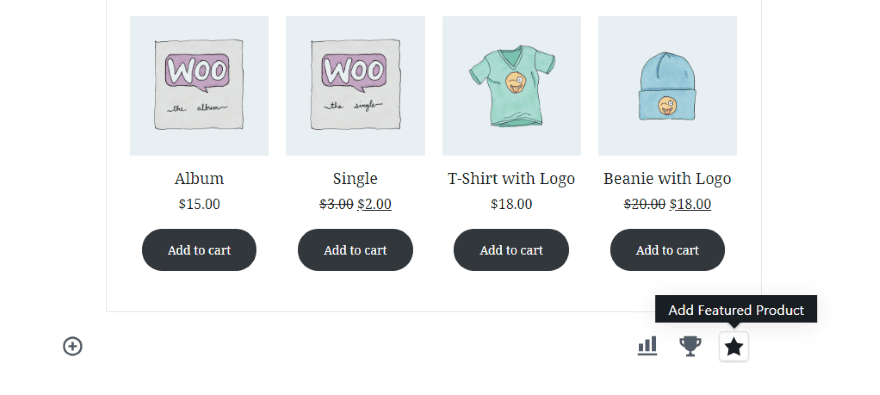
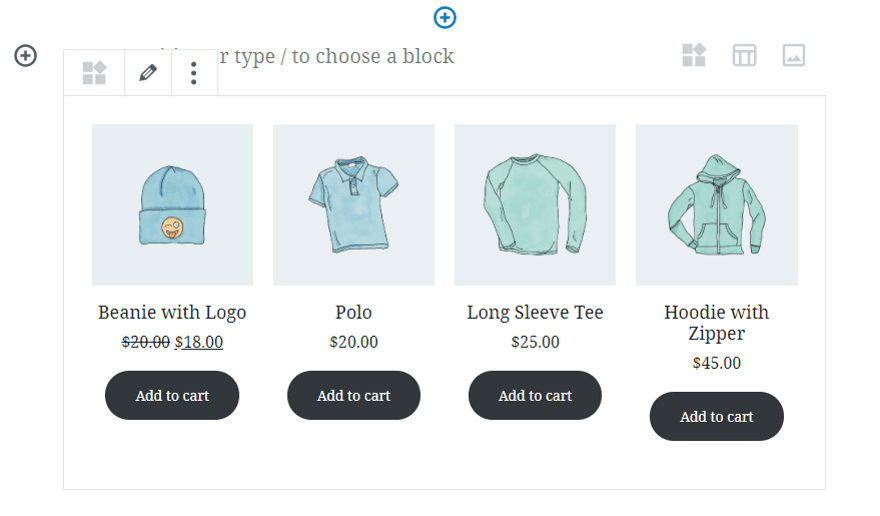
當您將塊添加到頁面時,符號將顯示在頁面上,您可以在其中單擊以快速添加它們。
讓我們看一下每個塊。
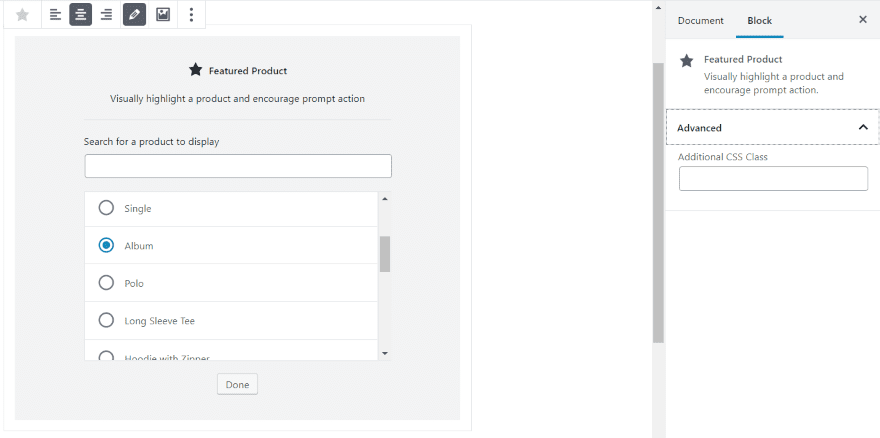
特色產品

特色產品使您可以從列表中選擇一個產品進行顯示。您可以對齊文本,編輯覆蓋和編輯圖像。它還具有“其他CSS類”字段。

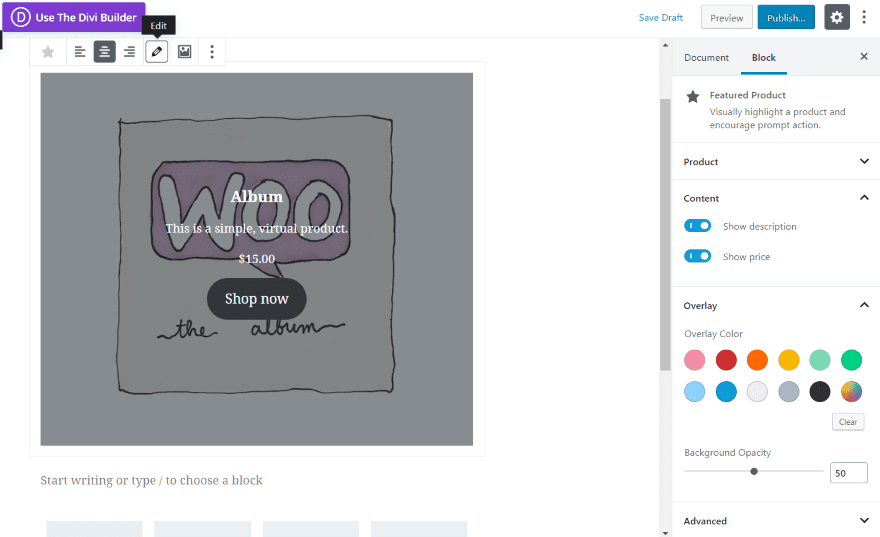
該塊具有所有WooCommerce塊中可用的最多自定義項。使用頂部的文本按鈕設置文本方向。單擊編輯打開疊加層的自定義。在這裡,您可以選擇產品,顯示說明,顯示價格,選擇覆蓋層的顏色並設置其不透明度。

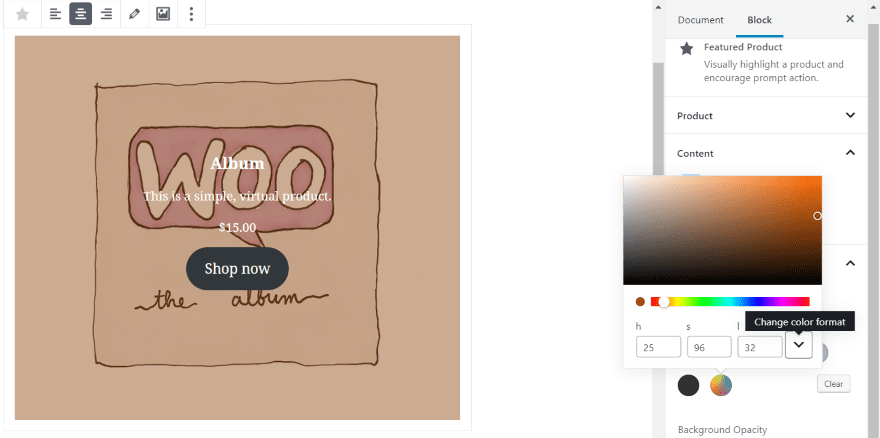
您可以選擇要使用的顏色,也可以通過單擊多色圓圈選擇自定義顏色。在這裡,您可以輸入十六進制代碼,RGB代碼,或使用滑塊和顏色選擇器調整顏色。我喜歡重疊調整。要調整文本或按鈕,您需要使用CSS。
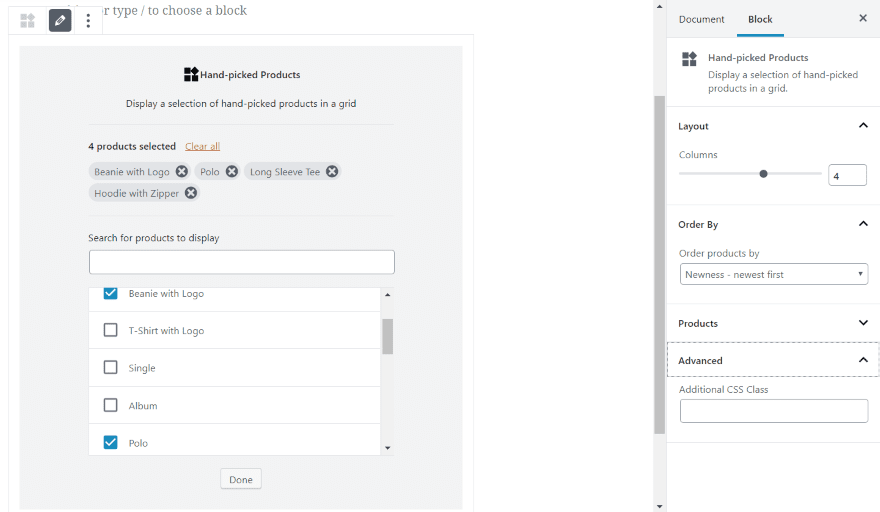
手工精選產品

手工挑選的產品使您可以選擇要顯示的產品。您可以從塊本身或在右列中搜索它們。從1-6設置列數。按新穎性,價格,等級,銷售,標題或菜單順序排序。

選擇產品會將它們添加到網格內的佈局中。
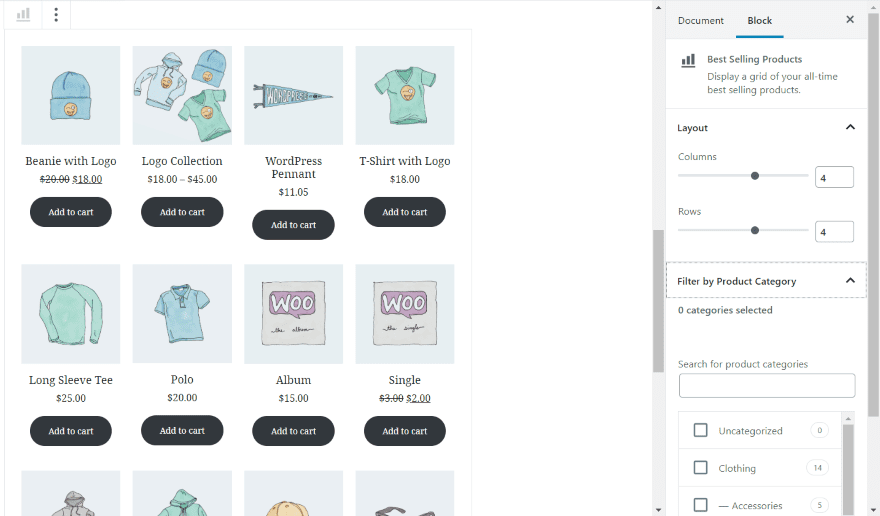
暢銷產品

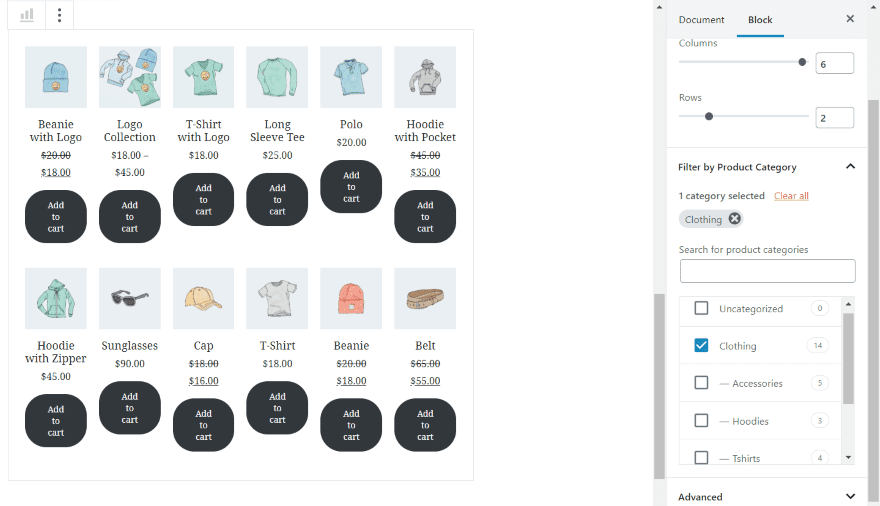
暢銷產品不允許您從任何內容中選擇任何內容,但是您仍然可以在右側的設置中進行所有自定義。在這裡,您可以選擇列數和行數(從1-6中選擇),按類別過濾並調整CSS。

在此示例中,我選擇了6列,2行和“服裝”類別。
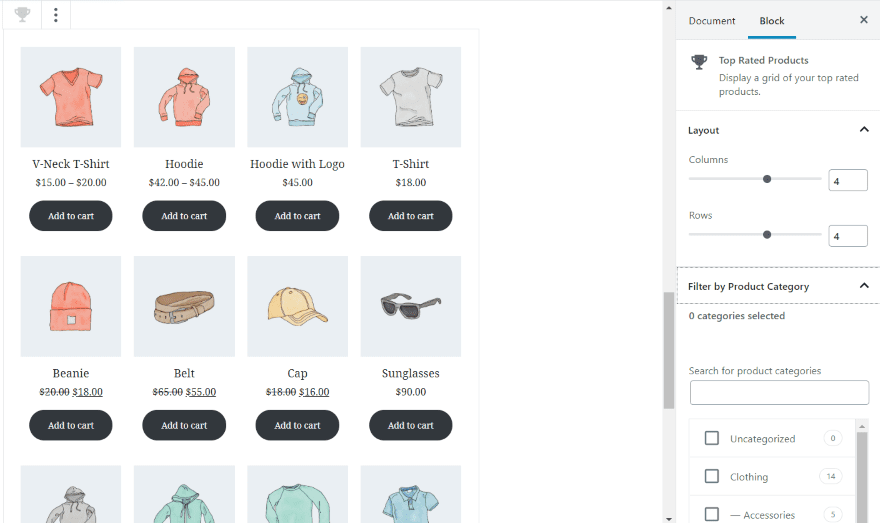
頂級產品

當您選擇塊時,“最受好評的產品”還會添加產品。這些設置包括1-6列和行的標準佈局,按類別過濾和CSS。這是顯示默認設置。
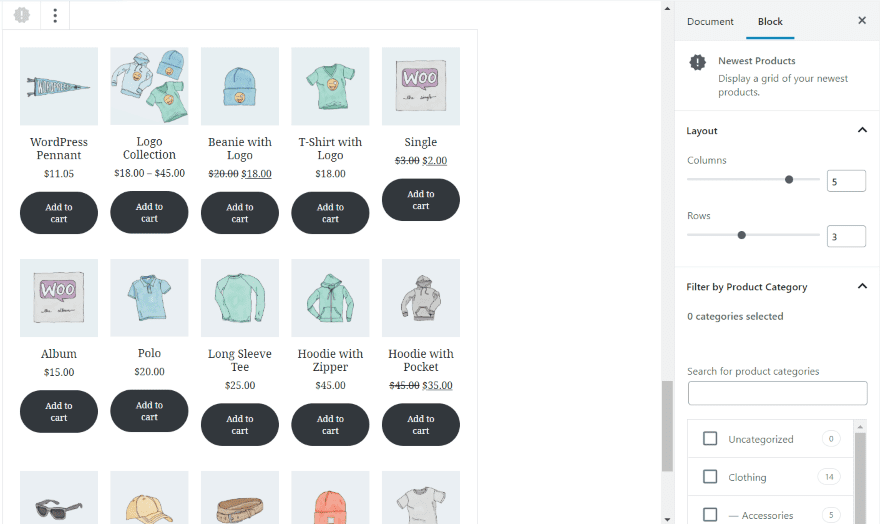
最新產品

當您選擇塊時,最新產品也會自動添加產品。這些設置包括標準佈局,類別過濾器和CSS。在此示例中,我選擇了5列和3行。默認情況下,我保留了類別過濾器,其中包括每個類別。
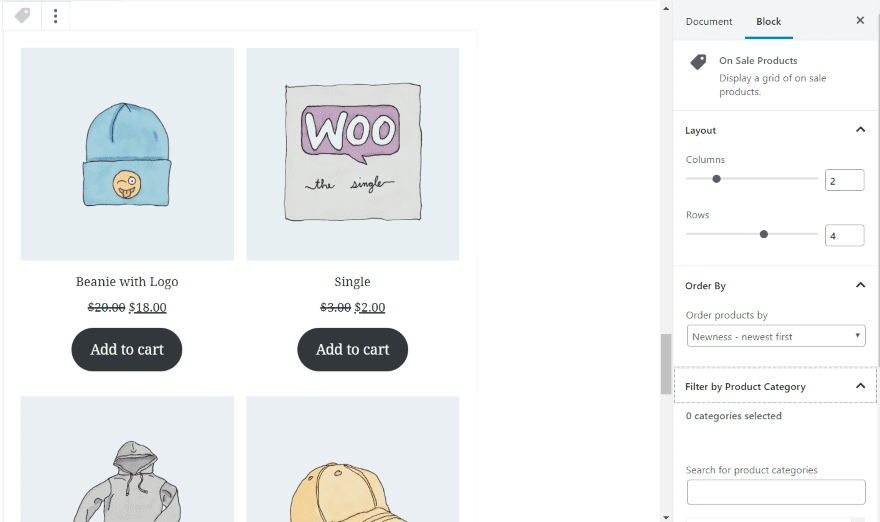
特價產品

待售產品會自動加載所有待售產品。它還包括列和行,產品過濾器和CSS的佈局選項。此選項添加了“訂購依據”選項,因此您可以按新穎性,價格,等級,銷售,標題或菜單訂購。在此示例中,我將列設置為2,將行設置為4。我將產品類別保留為默認值。
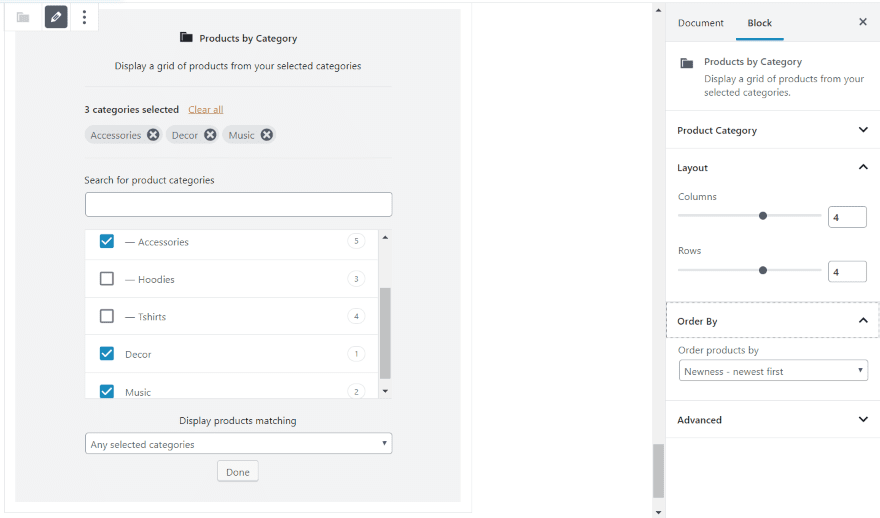
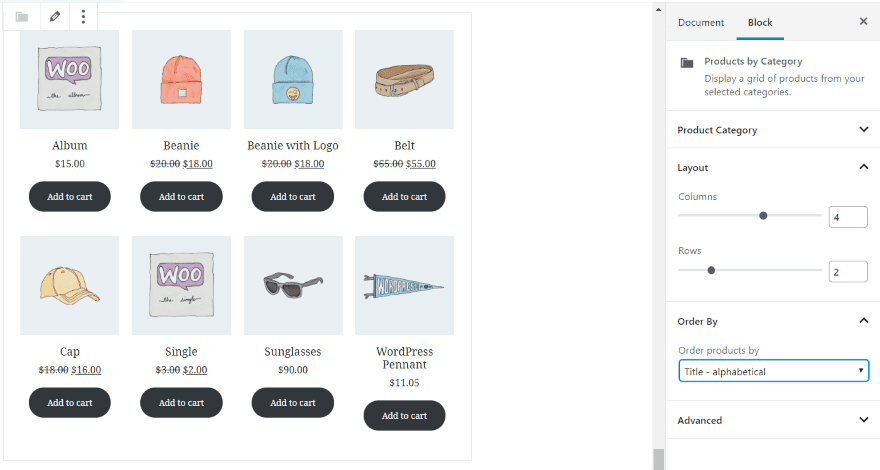
產品分類

“按類別劃分的產品”使您可以在塊中選擇類別,並包括一個選擇器以幫助優化選擇。在我的示例中,它只有一個選項(任何選定的類別)。它還包括佈局選項,類別選擇,排序依據和CSS設置。

在此示例中,我選擇了類別,將列設置為4,行設置為2,並按字母順序對產品進行排序。
具有WooCommerce塊的示例頁面

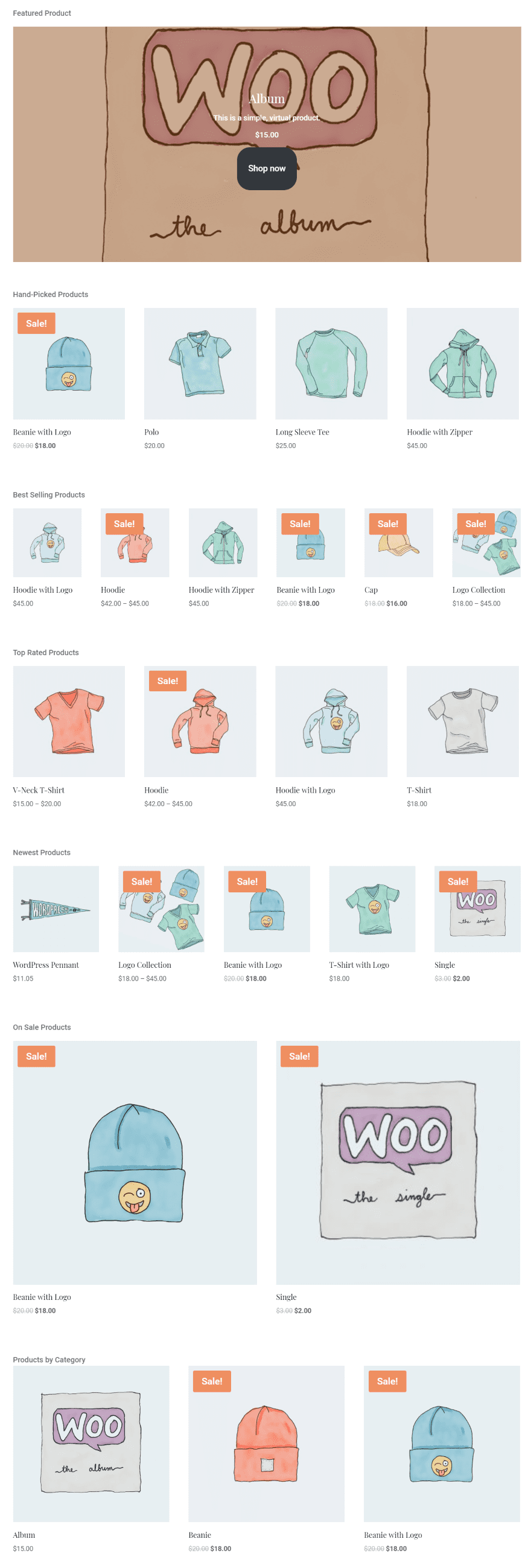
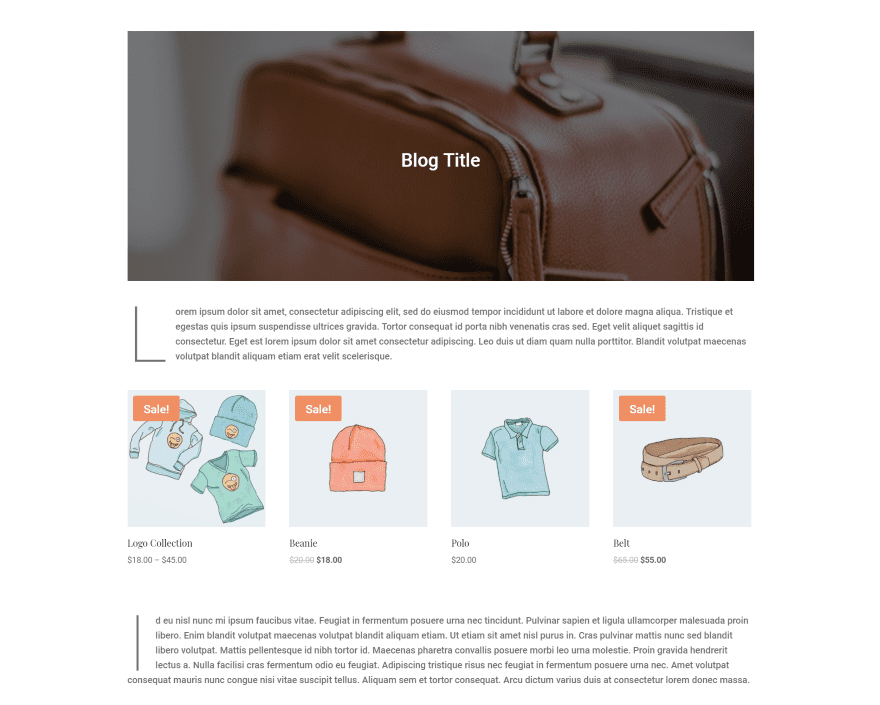
這是前端上的每個塊。我添加了一個標籤來識別它們。我將每個列設置為不同的列數,但是它們都具有1行,以幫助防止圖像失控。您可以使用這些塊輕鬆地為每個類別創建一個商店頁面。

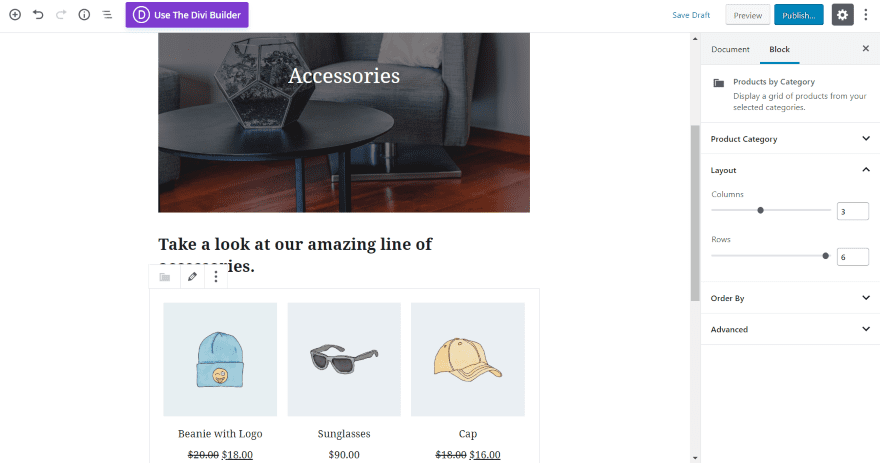
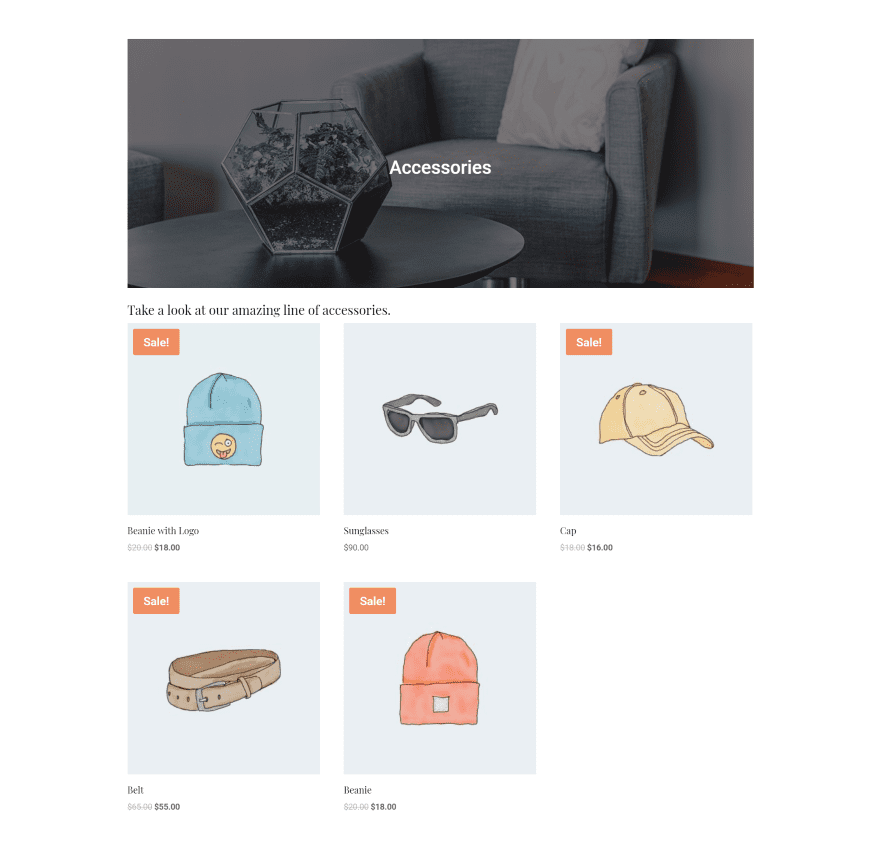
例如,我創建了一個頁面來展示配件。我添加了封面圖像和標題,並且將“產品類別”塊設置為顯示3列和6行。

它會創建一個設計精美的干淨頁面,當然,它只會顯示配件類別的產品。這可用於創建所有類型的產品頁面。

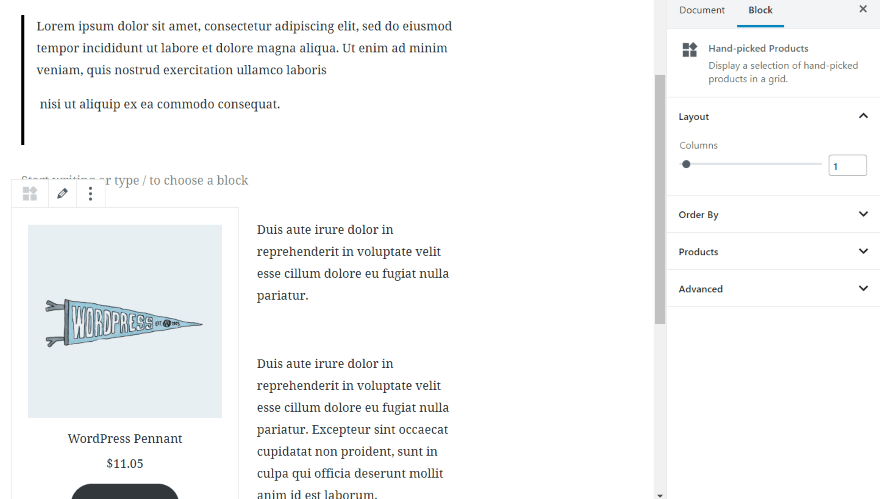
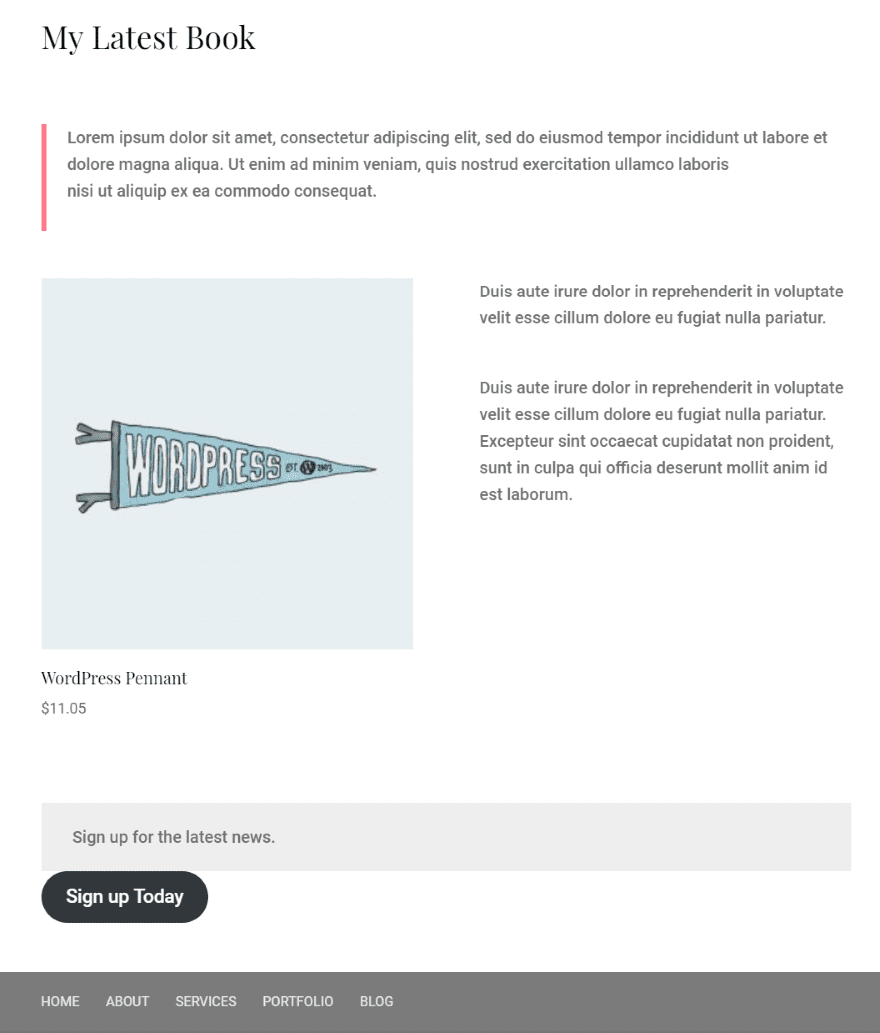
這是一個簡短的CTA,它在雙列中添加了“手動選擇”塊和“文本”塊。

該頁面很簡單,但是可以正常工作。

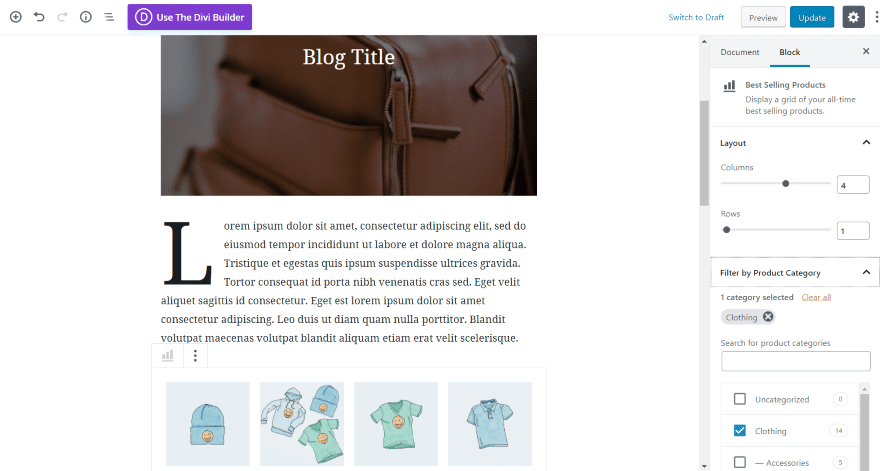
對於此頁面,我在博客文章佈局中添加了“最暢銷產品”。我將其設置為4列和1行,然後選擇“服裝”作為類別。

帖子看起來很棒。在發布之前,我可能會添加一些空間,為產品添加標籤,並在文本中添加一些填充,但是很容易看到其潛力。

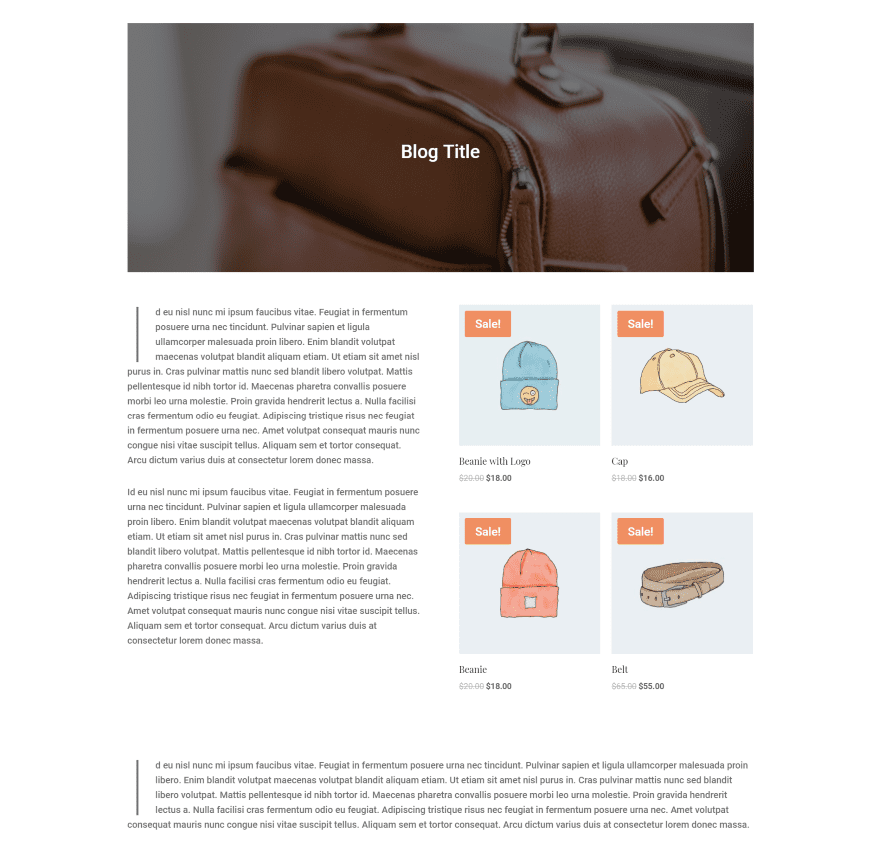
為此,我添加了一個兩列佈局,並添加了一個文本塊和2列2行的Best Selling Products塊。
我們的想法
WooCommerce Blocks是一個有趣的工具。這些區塊易於使用,並提供了一些有用的類別,佈局和過濾工具。我喜歡列和行佈局滑塊。如果要調整其文本,按鈕,懸停覆蓋等,則必須使用CSS,但至少可以選擇使用自定義CSS。這些塊非常適合創建銷售頁面或在您的內容中添加產品。
我希望看到更多的樣式功能(尤其是按鈕,文本和懸停疊加層)。我一直想像與Divi一樣進行自定義(我認為Divi寵壞了我)。它確實包括CSS類字段,這些字段將對那些使用CSS的字段有所幫助。即使沒有很多定制,我也喜歡使用這些塊。如果您想在您的Gutenberg頁面和帖子中包含WooCommerce產品,WooCommerce Blocks值得嘗試。
我們希望收到你的來信。您是否嘗試過WooCommerce區塊?在評論中告訴我們吧。

評論(0)