不管你的網站是不是用WordPress建立的,網站速度是非常重要的。
為什麼?因為網站速度是Google搜尋引擎演算法的因素之一。當你的網站運行緩慢時,很容易引起用戶的不耐煩和跳離網頁,從而導致你的網站排名下降。相反,當你的網站速度很快的時候,會大大提高用戶體驗,變相提高網站的排名。
當你的網站擁有良好的使用者體驗(網站速度是其中一個因素)時,流覽你網站的用戶將有更好的機會停留更長時間,這將增加你產品銷售的機會和轉化率。
簡單地說,網站載入速度越快,越好!
我之前提到過加速網站的好處,也告訴過你如何優化WordPress網站的速度,使之更快。
之前已經提過網站速度加快有哪些好處,也告訴過你該如何優化 WordPress 網站速度,讓網站變得更快。
而大多數粉絲告訴我另一個常見的問題,就是大多數人不知道如何檢測和分析網站的速度,甚至不知道如何以錯誤的方式測試速度,這最終會導致他們不知道從哪裡優化或從哪裡開始。
很多人會用錯誤的方式對網站進行分析(甚至優化網站),導致網站優化方向錯誤,很容易變成一個大圈子,卻不能提高網站的速度。相反,添加了許多不必要的外掛程式,導致網站速度變慢。
為了使網站更快,優秀的虛擬主機是第一步
我們已經測量了許多虛擬主機,包括:SiteGround、BlueHost、Hostinger、000webhost、GreenGeeks、WPX Hosting、Sugarhosts、5gbfree、WPWebHost、iPage、Hostgator、DreamHost、HostPapa、HostGator…等等。
根據您當前的網站規模、每日流量和預算,選擇最適合您使用的虛擬主機。在最好的情況下,您將購買一個虛擬主機,不僅經濟,而且提供良好的速度。
接下來,我們將討論如何正確測試網站速度,如何評估網站速度,並使用工具來改進和優化網站速度。
網站速度相當重要,當速度越快,排名就容易越高。
網站速度測試前注意事項
網站速度測試前,首先要熟悉網站的各種設置,如:
- 網站是否使用緩存外掛程式?
- 網站是否有使用 CDN(Content delivery network)?
- 虛擬主機是否有快取功能
如果你對以上內容一無所知,我們建議你不要冒險去優化網站。最好的方法是聘請專家來幫助您,或者請虛擬主機客戶服務部門看看他們是否能為您提供一些建議和幫助。建議
在做任何事情之前,一定要備份網站一次。
網站是否使用緩存外掛程式?
如果您網站的主機是共用主機或VPS主機,強烈建議您安裝WordPress緩存外掛程式。通過打開和關閉外掛程式,您可以瞭解哪些緩存外掛程式可以為您的網站提供更快的速度,以及虛擬主機在不使用緩存外掛程式的情況下的性能。
網站是否使用CDN(Content delivery network)?
CDN最常用的資源是圖片。通過CDN,除了可以有效地分離大的資源檔外,還可以減少用戶流覽網站時發送的請求數量,從而通過CDN來分配和減少網站的負載,達到提高閱讀速度的目的。
最簡單和最常見的CDN方法是使用cloudflare。使用cloudflare有很多優點。它不僅免費,還提供DNS代理服務、免費SSL證書應用,CDN減少了網站流量。
CDN的另一個優點是,它可以將資源檔存儲在世界各地的多個資料節點上,因為它的檔分散在多個節點上。當使用者訪問時,他們可以從最近的資料節點訪問資料,而不是連接到您的主機,從而提高網站的速度。
如果使用其他付費CDN服務,很多WordPress緩存外掛程式也提供CDN集成功能。直接設置CDN的子域,在WordPress網站中啟用CDN功能,非常方便。
虛擬主機是否有緩存?
通常,大多數虛擬主機不太可能在虛擬主機端提供緩存。此前,hostinger正在構建WordPress網站後,一個單獨的緩存外掛程式將自動安裝並啟用,以匹配其主機的緩存緩存。但是,如果虛擬主機的緩存沒有被正確清除,則很容易導致網站在發佈或修改新內容後的不同步驟顯示舊內容。
如果你使用VPS和vanish來加快WordPress網站的速度,你可能會因為錯誤的使用方式而出現上述問題。所以在做網站速度測試之前,最好先弄清楚你的虛擬主機環境和WordPress網站的相關設置,以便知道你在測試什麼。
如何測試網站速度
假設您當前的網站已經安裝了緩存外掛程式,並且還使用了cloudflare的CDN服務。然後我們需要正式學習如何正確測試網站速度。
一般來說,我們不會只使用一個工具作為衡量速度的標準,因為網站速度衡量工具會因為請求的源區域或其評估標準而導致結果不一致。
因此,我們建議同一個工具應該在同一個地方進行多次測試,以獲得最接近實際使用者體驗的速度。
我們將以Pingdom為例,它是最常用的網站速度檢測工具之一。
選擇速度測試的源位置
無論你使用什麼樣的測速工具,他們都會對來自世界各地的網站速度檢測提出要求,因此如何選擇合適的源區域也是測試的重要組成部分。
例如,如果您的大多數訪客集中在美國地區,那麼您的速度測量區域最好測試距離美國地區最近的源,即距離您的大多數訪客最近的區域,以便獲得距離您的訪客最近的速度資料。
如果你的主要訪客大多集中在日本,並且你繼續優化從美國訪問你的主機的速度,那麼最終你並沒有真正改善你的主要訪客的用戶體驗,有時會導致事情的結束,使原來的速度不好的情況更加糟糕。
現在我們知道,發送速度測試的基礎和主機位置之間的距離會影響ttfb和網路延遲。因此,在購買虛擬主機之前,請記住選擇離您的主客戶群最近的資料中心,以便您可以類比主客戶群的實際速度。現在我們也知道了測試主機的位置與虛擬主機的距離和速度之間的關係,所以如果你想知道你的CDN對WordPress網站的速度有多大説明,你也可以在測試期間暫時禁用CDN來比較差異。
確保每個測試的位置相同!要獲得一致的結果,請確保每個速度測量的源位元址一致,這樣就不會將上一秒在日本測量的結果與下一秒在美國測量的結果進行比較。
需要多次速度測量
在本文中,我們不會深入到緩存、CDN或資料壓縮等方面,因為這些優化是WordPress網站變得更快的原因。
常見的速度測試錯誤之一是許多人通常只進行一次速度測試,但事實上,這可能並不準確。原因是您可能剛剛清除了WordPress網站中的緩存緩存,或者剛剛清除了CDN中的緩存緩存,這使得在建立緩存緩存緩存之前,您第一次訪問網站時測試速度更快。
那麼如何判斷網站是否建立了緩存呢?很簡單。每個速度測試工具都會顯示HTTP報頭,您可以在其中看到關於請求-回應的所有資訊。
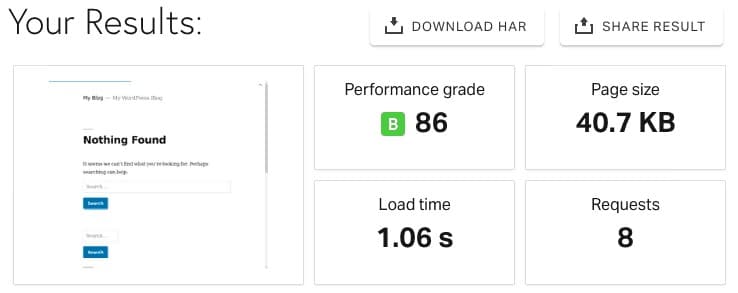
我已經在SiteGround中建立了一個測試網站,並使用了cloudflare CDN。讓我們通過Pingdom查看速度測試的結果:

SiteGround 尚未啟用快取緩存的速度測試
我們可以在Pingdom下看到HTTP請求的詳細資訊。這個測試網站託管在網站地面上。由於我將CloudFlare用於CDN,我們可以看到網站的內容實際上是從CloudFlare的伺服器上載入的。
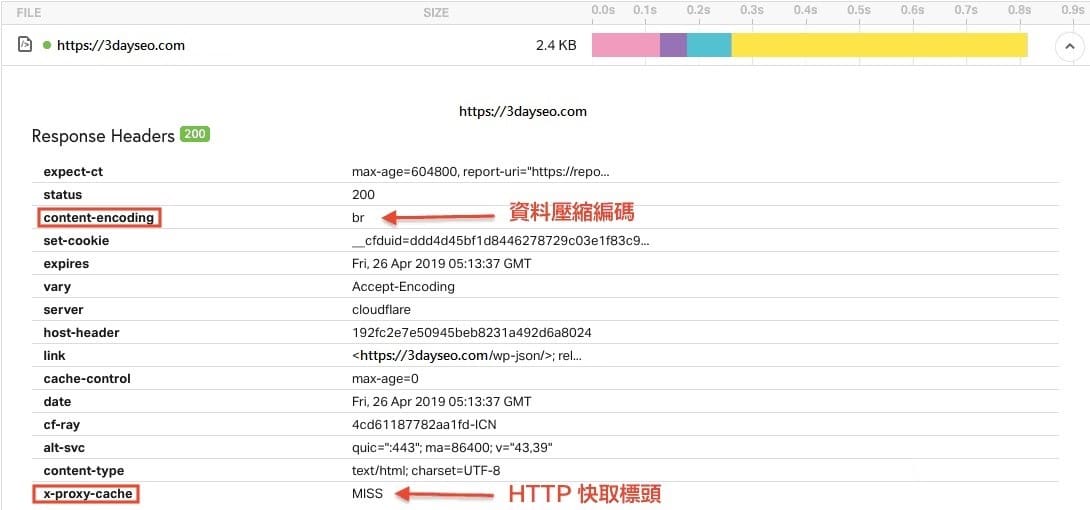
如果你仔細看,你可以看到x-proxy-cache顯示為MISS的地方,這意味著緩存目前沒有被網站使用。根據主機的不同,此處顯示的名稱可能略有不同。

若網站沒有緩存快取 x-proxy-cache 會回應 MISS
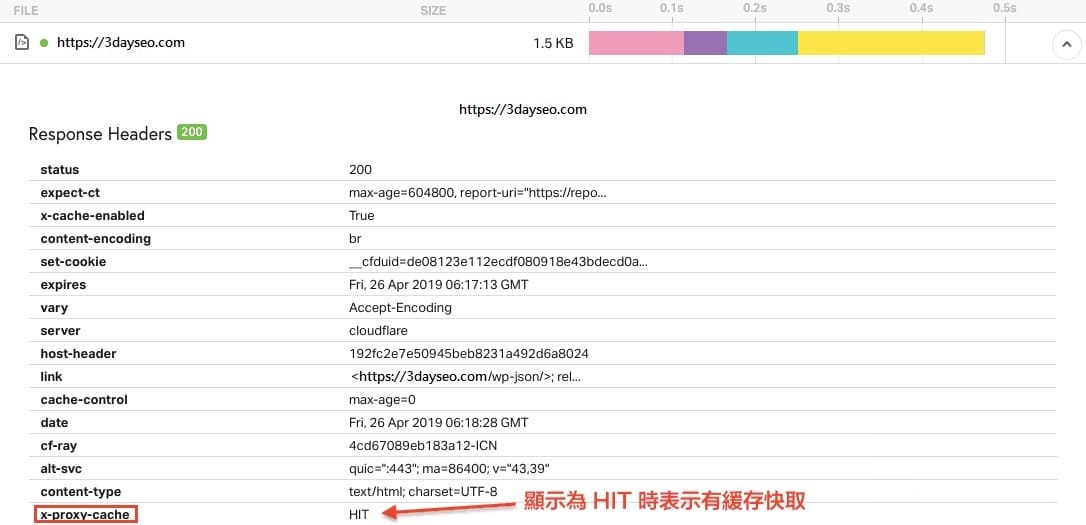
當我們使用緩存外掛程式時,x-proxy-cache的狀態將從未命中變為命中,這意味著訪問者看到的內容將通過緩存進行緩存。
當你剛剛打開緩存外掛程式時,爬蟲抓取你的網站通常需要一點時間,所以在測量結果顯示x-proxy-cache的狀態為HIT之前,通常需要更多的測試。

當 x-proxy-cache 顯示 HIT 時表示網站已啟用緩存快取
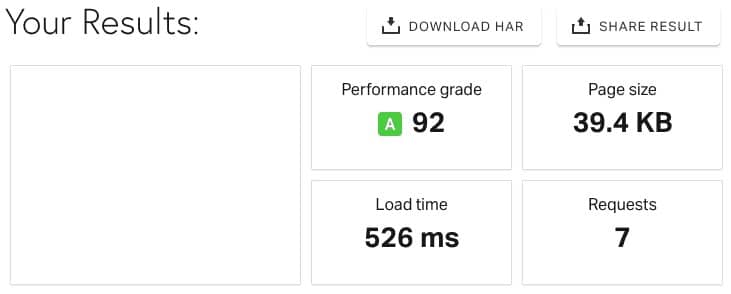
從以上兩個圖中我們可以清楚地看到,主機的TTFB從0.8秒下降到0.4秒左右,速度提高了50%左右。然而,這只是一個完全空白的網站之間的區別。如果您的網站更大,啟用緩存帶來的加速可能會超過50%。這就是為什麼我們一直強調緩存的重要性和優勢。

啟用緩存快取之後所得出的測速結果
當然,當一個網站運行的時間越來越長時,它通常會安裝更多的外掛程式並使用更多的服務。例如,安裝Google分析和使用Google字體將需要一個協力廠商的JavsScript,導致您的網站被這些請求拖慢。然而,這些問題需要專業人員針對這些具體要求不斷進行更加專業和深入的優化。

評論(0)