作為一個CMS,WordPress擁有一套非常強大的功能。外掛程式和小工具吸引著人們來到這個平臺,但是一旦進入這個平臺,真正的力量來自于WordPress編輯器本身。無論您使用這個平臺的目的是什麼,您都會在很大程度上使用文章/頁面編輯器。因此,我們要向您展示如何充分使用WordPress編輯器,讓您的內容熠熠生輝,讓您的網站蓬勃發展。
什麼是WordPress編輯器?
從技術上講,有三個WordPress編輯器可以選擇。隨著WordPress 5.0的發佈,編輯器從當時默認的TinyMCE變成了今天的Block Editor。在此更改中,發佈了Gutenberg編輯器插件作為測試Block Editor新功能的橋樑,然後再將其納入WordPress Core。
雖然從5.0開始,Block Editor是WP中的默認設置,但你可以選擇使用你想要的三種編輯器中的任何一種。您可以安裝Classic Editor外掛程式來保留舊版的TinyMCE,安裝Gutenberg外掛程式來保留編輯器的最新功能(雖然可能不穩定),或者您可以保留默認的Block Editor。
考慮到使用除了默認編輯器以外的任何東西所涉及的額外步驟(以及Gutenberg外掛程式固有的不穩定性和變化的性質),我們將在這篇文章中只關注默認的Block Editor。然而,你應該注意到,Gutenberg的基本原理是一樣的,經典編輯器外掛程式中包含的TinyMCE與任何給定的富文字編輯器或文書處理軟體都具有基本的功能對等性–更不用說我們討論的任何WP特定功能都會延續下來,一般只在美學上有所不同,而不是功能上。
說了這麼多,我們來學習一下如何使用WordPress編輯器。
WordPress編輯器的基礎
每當您創建頁面或帖子(或自定義帖子類型)時,都將使用“區塊編輯器”。您將獲得打開它的教程模式,並可以通過閱讀其中提供的4張幻燈片來學習基礎知識。關閉它,您將看到基本編輯器。

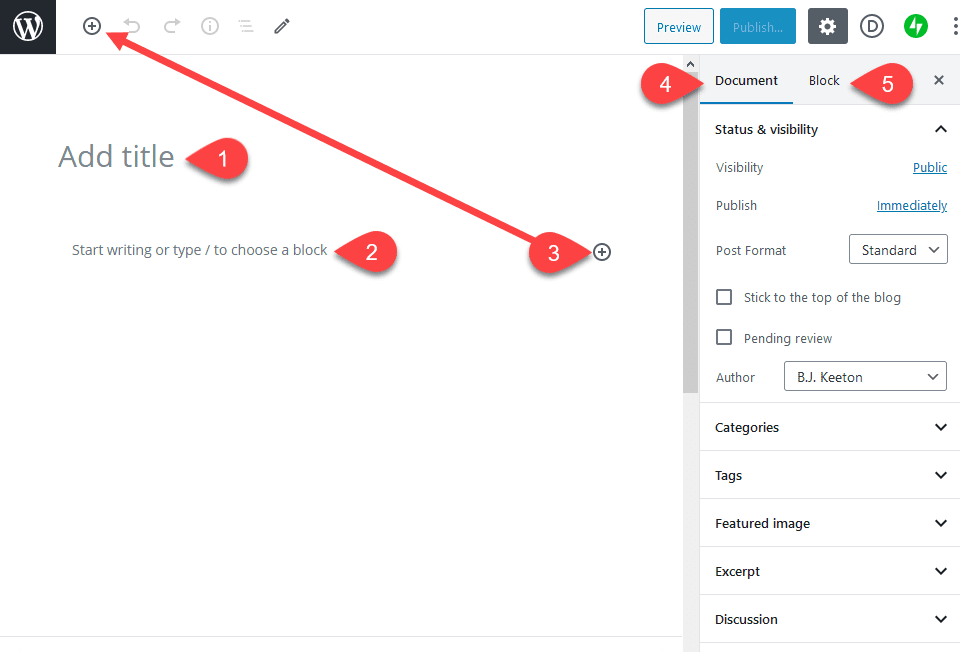
基本的WordPress區塊編輯器包含5個元素。各種插件可以添加更多功能,但是這些插件提供了您日復一日使用的基本功能。

- 標題欄-您在此處輸入的內容都會顯示為帖子/頁面的主要H1標籤。
- 塊/內容區域 –您將在其中添加組成帖子或頁面內容的各種塊的區域。
- 添加塊按鈕 –每當您在圓圈中看到+時,都可以單擊它以添加新塊。將顯示一個下拉列表,從中可以選擇要插入的類型。它們的功能完全相同,因此,無論您單擊塊右側,塊下方還是屏幕角落,都將獲得相同的選項。
- “文檔選項”選項卡 –在此選項卡下,您將找到類別,標籤,永久鏈接,註釋開/關切換等中的所有內容。插件可能會在此處添加選項,但它們始終會應用於整個頁面或自行發布。
- 塊選項選項卡 –此選項卡處理突出顯示的任何塊的選項。如果單擊一個段落塊,則僅編輯該塊的選項。沒有其他塊,文檔本身也沒有更改。
下面,我們將引導您詳細了解這些領域以及如何使用它們來創建最佳內容。
什麼是方塊?
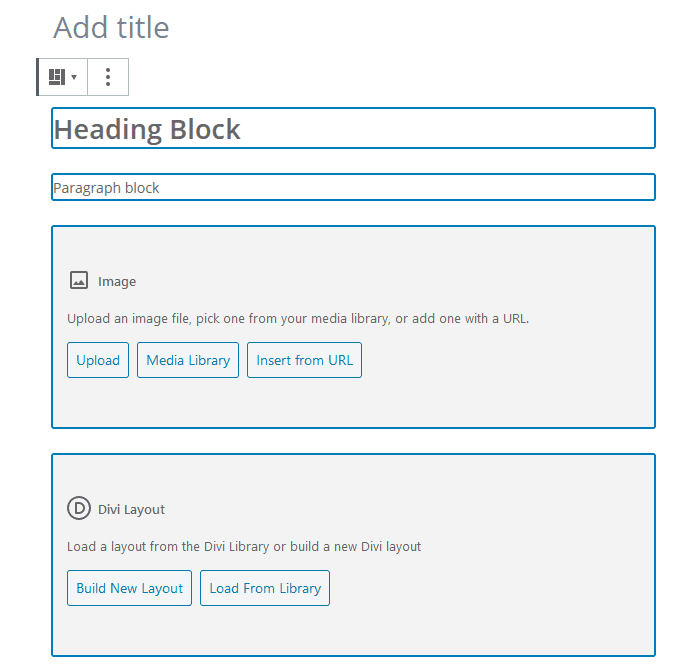
您已經看到我們已經在這篇文章中提到了Blocks,但是它們到底是什麼?一個模塊是一個頁面或後的一個單一的,可定制的元素。它可以是單個段落,列表,圖像或畫廊。這些塊可以隨意移動和調整,可以分別進行自定義,並以一種所見即所得的編輯器無法實現的方式,使您對內容進行精細控制。(如果您是Divi用戶,那麼您已經熟悉該概念,因為我們的模塊以相同的方式工作。)

如上所示,頁面的每個元素都包含在其自己的塊中。您可以在WordPress支持文檔中看到WordPress區塊的完整列表。
如何創建一組塊
一組塊是您設置為充當單個塊的塊的集合。您可以移動它們並對其進行樣式設置,就好像它們是一個單元一樣,但是“組”由多個元素組成。

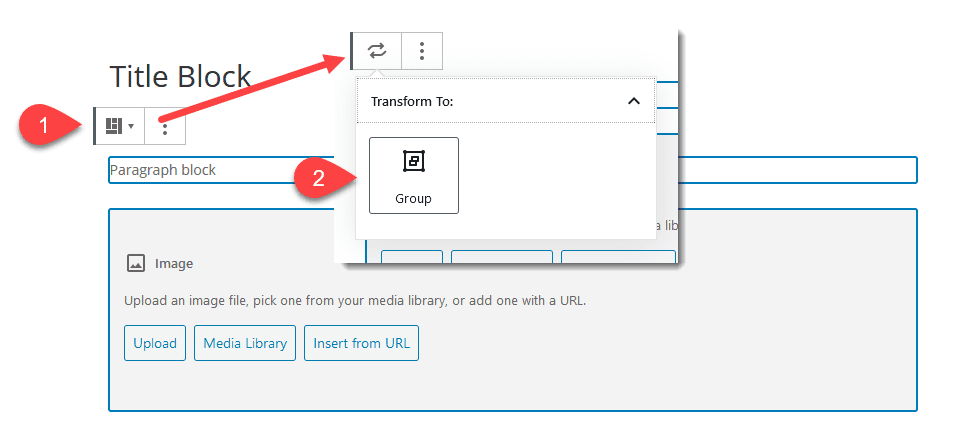
創建組很容易。您只需單擊一個塊,然後按住Shift或CTRL並單擊另一個。如果要對帖子中的所有塊進行分組,可以按CTRL / CMD – A選擇全部。然後,當您看到左上角的圖標變為由小塊組成的正方形時,可以單擊它,然後選擇“ 變換為組”。
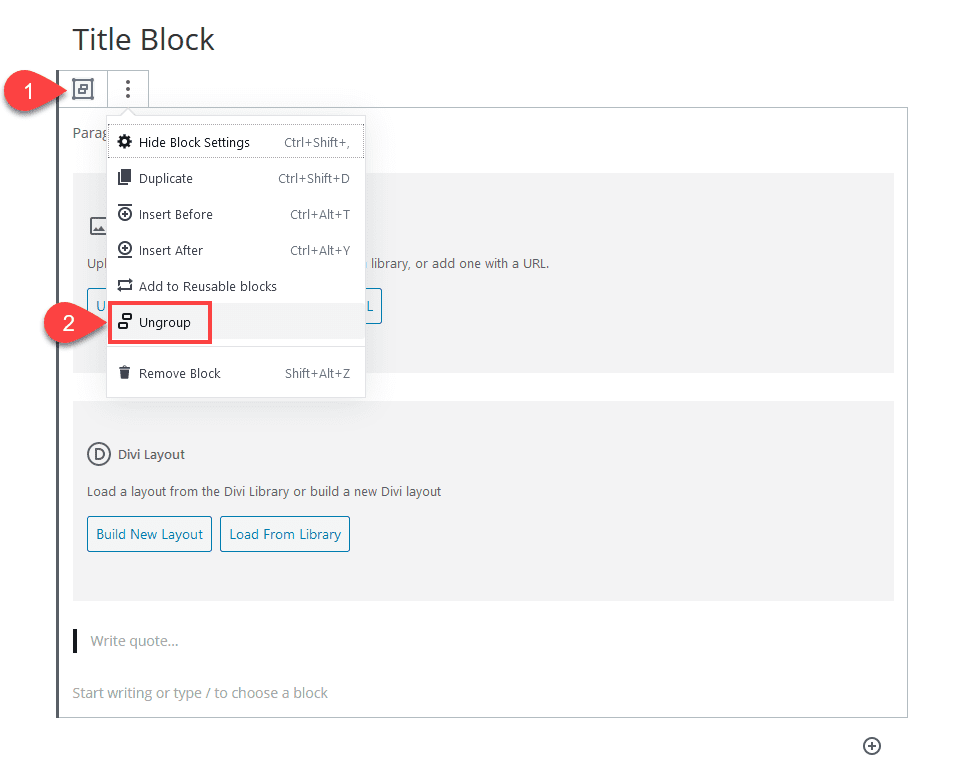
如果需要取消分組,只需單擊三點下拉按鈕,然後選擇取消分組。

這些塊現在將再次充當個人。
什麼是可重用塊?
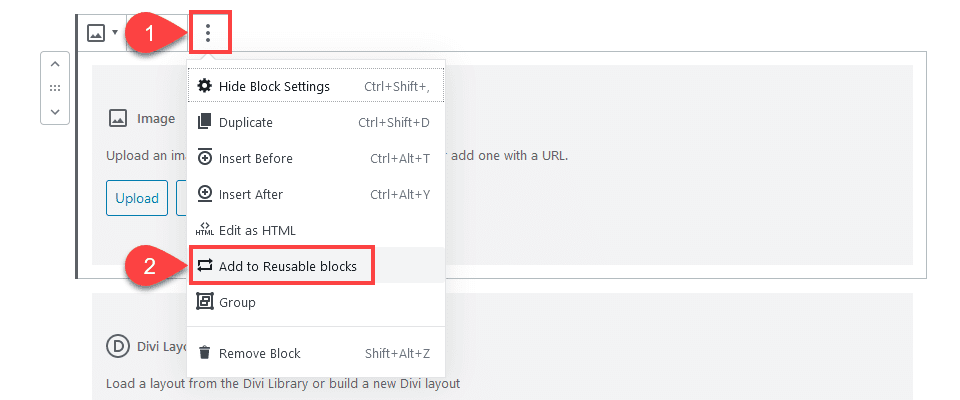
您可以從設置菜單將一次性塊中的任何塊變為可重用塊。一個可重複使用的塊是不是一個模板,而是為您的網站全局塊。創建一個塊或一組塊,然後單擊“ 添加到可重複使用的塊”。

然後,對該可重用塊所做的任何更改或編輯都會反映在整個站點中,從而更改該塊的每個實例,而不僅僅是您編輯的那個實例。
標題欄

上面顯示的標題欄是您的帖子或頁面的主要H1標籤。它還會為帖子生成永久鏈接條,但是一旦您至少保存了一次,就可以對其進行編輯。這也是CSS選擇器(例如.post-title和.entry-title)的來源。(不過,您的SEO插件可讓您設置搜索引擎中的顯示內容。)
這是WordPress編輯器中無法刪除或重新定位的一個塊。您必須使用CSS或外部頁面構建器設置來進行更多調整。
塊/內容區

從根本上講,您可以考慮將內容區域鍵入。如果需要,您可以開始打字,寫出整篇文章,甚至根本不用考慮塊。在所有主要方面,這取代了TinyMCE的簡單WYSIWYG區域,這是WordPress編輯器以來的最大變化。
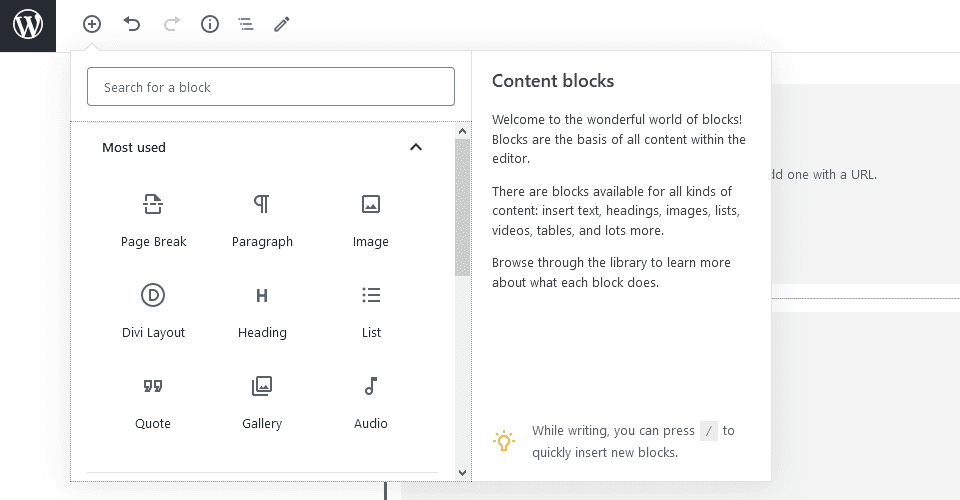
但是,使用“塊編輯器”,您不僅可以做更多的事情。每次您單擊“輸入”或“返回”時,都會添加一個新的段落塊。要添加其他類型的塊(任何類型),請單擊圓圈中的+,您將獲得每個可用塊的下拉列表。請確保滾動,因為它們也設置在不同的類別中。如果知道所需的塊,也可以搜索特定的塊。

您可以添加YouTube視頻塊,圖像,圖庫,音頻播放器,列表,報價等等。它們每個都有自己的設置和样式選項。另外,使用塊的次數越多,WordPress編輯器就會將其識別為常用塊,並將其列出在“ 最常用”下,這樣您就不再需要滾動或搜索它。可重複使用的塊和塊組也可以顯示在“最常用”下。
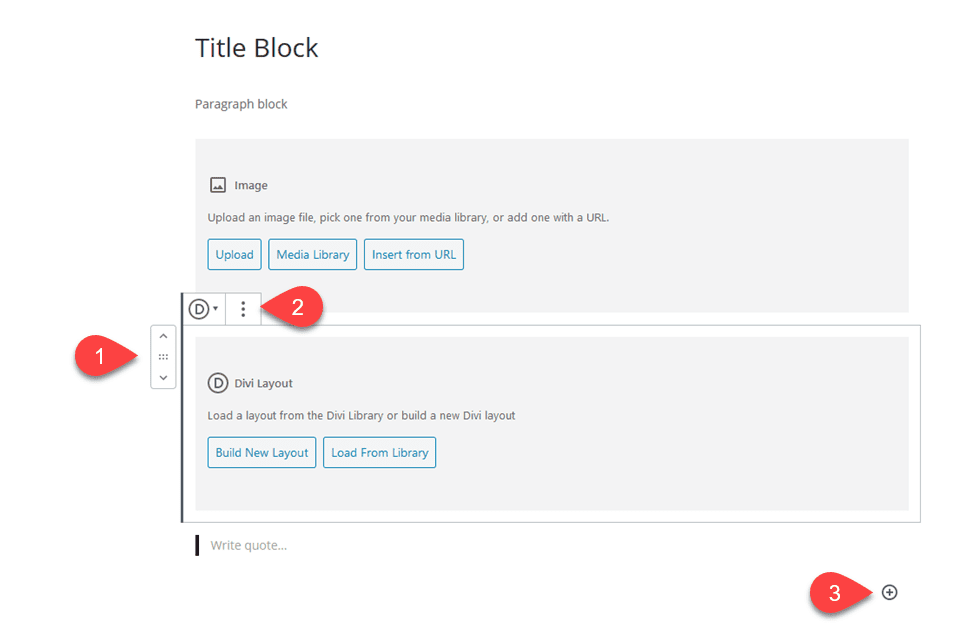
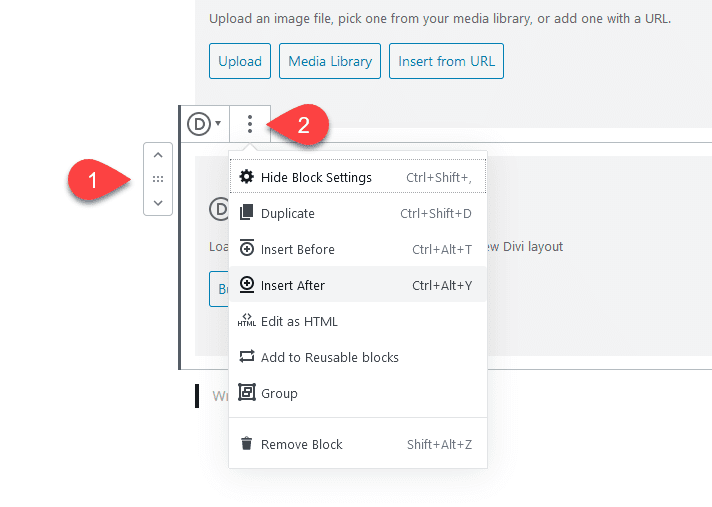
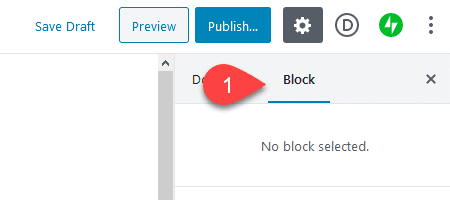
如果您查看本節中的圖像,(1)會指向您在選擇每個塊時所獲得的重新排序按鈕(只需單擊以進行選擇)。在(2)點,讓你刪除塊以及編輯它的內容為HTML,克隆它,或者在其周圍添加新塊的下拉列表。

但是,這些選項和設置與我們上面提到的屏幕右上角的“ 塊選項”選項卡不同,我們將在下面的下一部分中進行討論。
文檔大綱,字數統計和其他信息
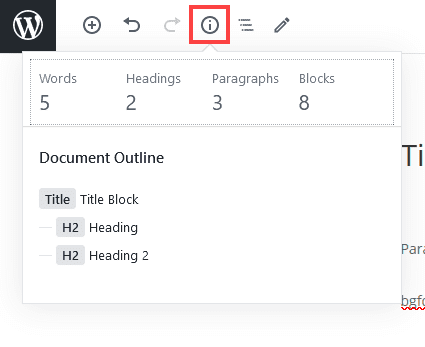
在頁面頂部的工具欄,你有我轉了一圈。單擊它,將為您提供文檔組成的完整摘要。

只要您使用了標題欄,除字數,段落編號和塊數外,您還將看到“ 文檔大綱”。如果沒有標題欄,則該部分將不存在。您可以單擊“文檔大綱”的任何元素,直接將其帶到該塊。在較長的文檔中,此功能非常重要。
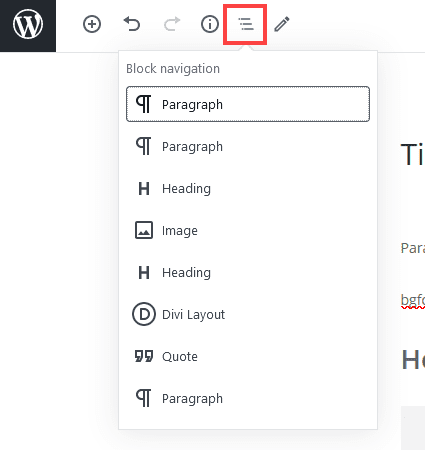
如果單擊該標題旁邊的嵌套列表圖標,則也會看到該帖子中所有塊的有序列表,而不僅僅是大綱的標題。

同樣,您可以單擊列表中的任何內容以直接導航到並選擇該塊。
阻止選項選項卡
在WordPress編輯器的右上角,您會看到一個標籤為Block的選項卡。只要您選擇了一個塊,便會獲得針對該塊類型的上下文選項集。但是,您所做的任何更改將僅影響您選擇的單個塊。

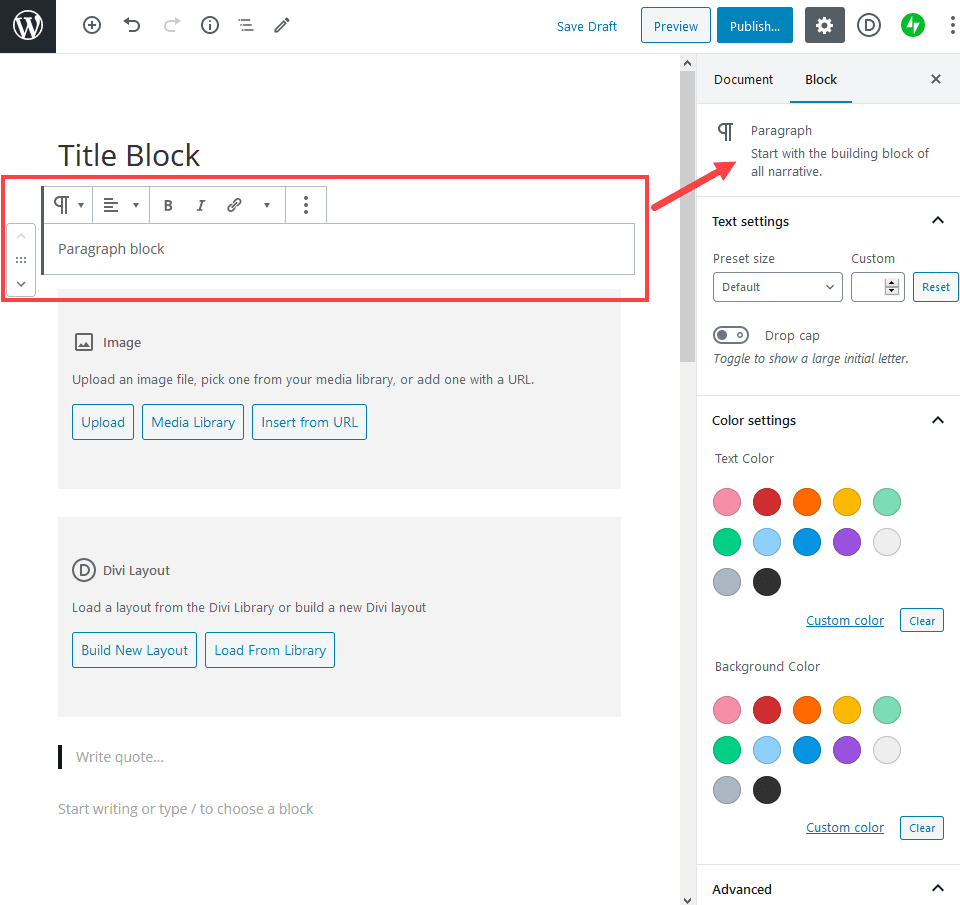
例如,您可以在此選項卡中更改圖像的縮略圖大小,將彩色背景添加到段落中以創建警報,或調整標題中的字體大小。如果已打開“ 塊”選項卡,則選項將更改為所選的特定塊。如果突出顯示了“段落塊”,您將看到此內容。

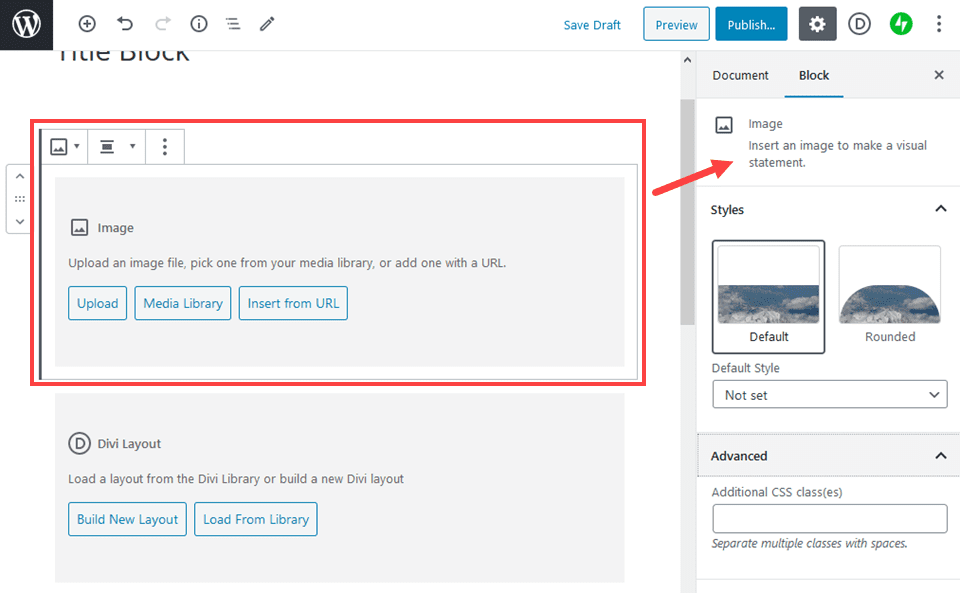
選擇一個圖像塊會將“塊”選項卡更改為此。

每個塊將具有您可以在其中調整的特定選項,這些選項僅適用於該類型的塊(並且僅在該特定塊中呈現)。但是,每個塊在選項卡中都有一個“ 高級”部分,可讓您將CSS類應用於該塊。然後,您可以使用外部樣式表和代碼對樣式進行樣式調整。
文件選項標籤
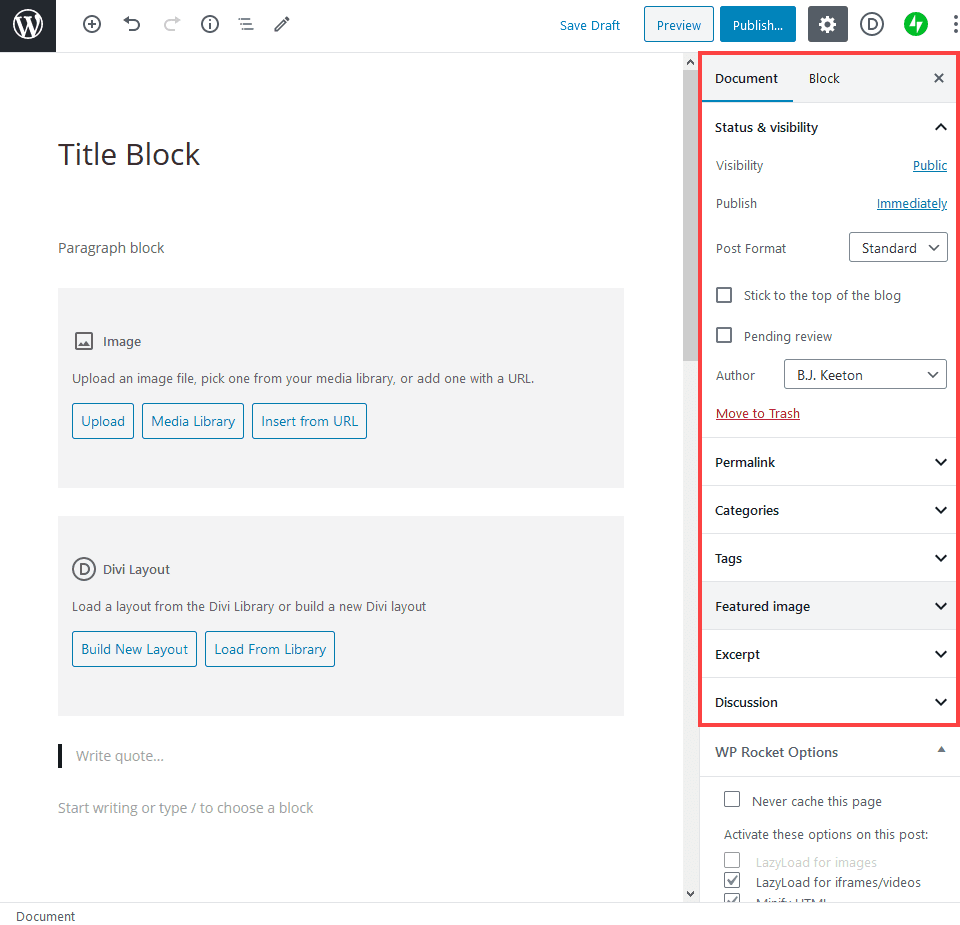
“塊選項”選項卡左側是“ 文檔選項”選項卡。如果您過去使用過WordPress,那麼您會很熟悉這些。在這裡,您將能夠調整帖子的類別,標籤,添加特色圖片,調整固定鏈接標籤,添加主題/ SEO使用摘錄以及啟用或禁用評論。

這些部分中的每個部分與TinyMCE所見即所得編輯器中的位置和內容幾乎相同。它們適用於整個帖子或頁面,而不適用於單個塊或整個網站。另外,如您在上圖所看到的,還有一個WP Rocket Options框。有些插件會將框應用於此區域,但它們始終直接與文檔本身相關,而與內容或塊無關。
其他帖子元框
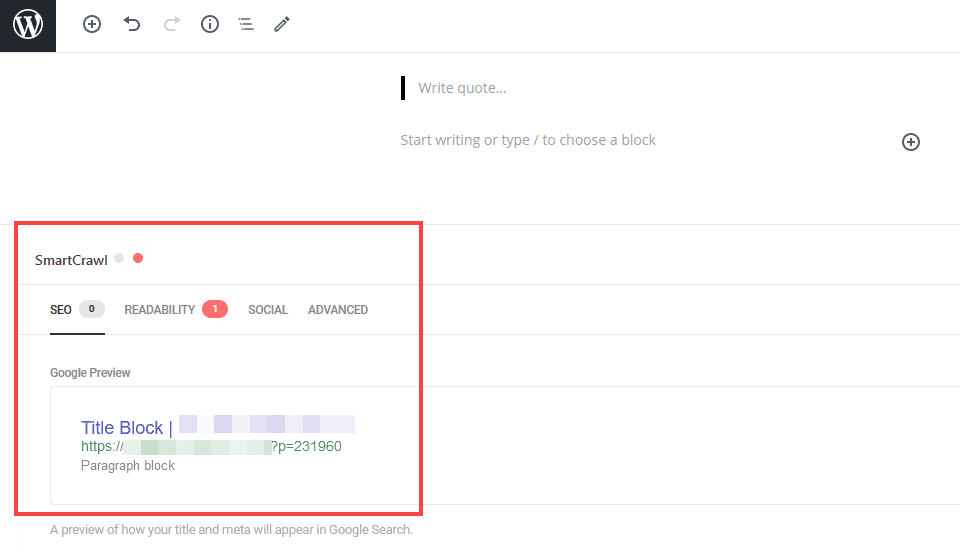
帖子的元框是插件為內容本身添加新選項和功能的地方。它們出現在內容區域的最下面,塊下方。

本節中顯示的內容(如果有)將取決於您安裝的插件(或可能使用該區域的任何主題功能)。SEO插件充分利用了這一領域,還有其他任何可以使您以某種方式與頁面內容(而不是文檔詳細信息)進行交互的優勢。
WordPress編輯器選項下拉菜單
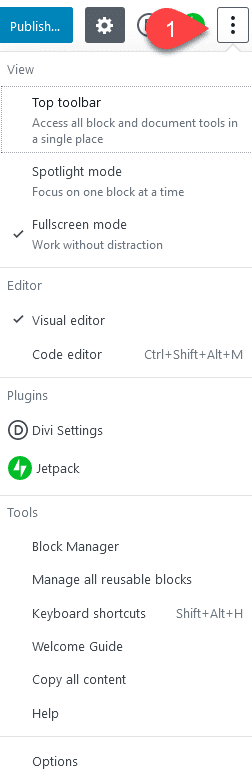
如果單擊屏幕右上方的三點下拉圖標,則會出現一個較大的垂直下拉列表。您可以在此處調整許多設置,所有這些設置都適用於編輯器本身,而不是文檔,塊或內容。

在大多數情況下,它們是相當簡單的選項,例如管理可重用的塊或提供鍵盤快捷鍵列表或重新打開我們在一開始提到的歡迎指南。
但是,一些最常用的選項位於最頂端。特別是頂部工具欄,全屏模式和可視/代碼編輯器模式的切換。
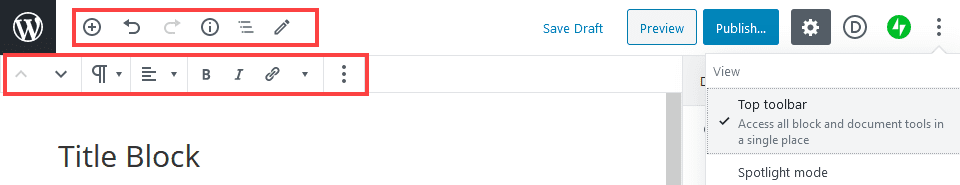
“ 頂部工具欄”切換意味著,而不是如上所述,所選塊的選項在該塊的左上角附近顯示為上下文菜單,而是位於屏幕頂部的固定區域中。

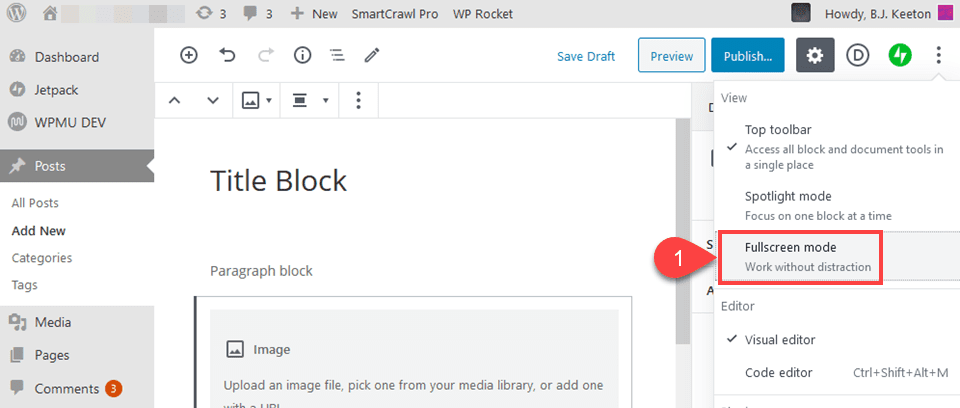
全屏模式可打開或關閉WordPress管理儀表板。如果禁用“全屏模式”,您將看到左側邊欄,其中包含典型的儀表板選項,例如“帖子”,“頁面”,“外觀”,“設置”,“工具”等。

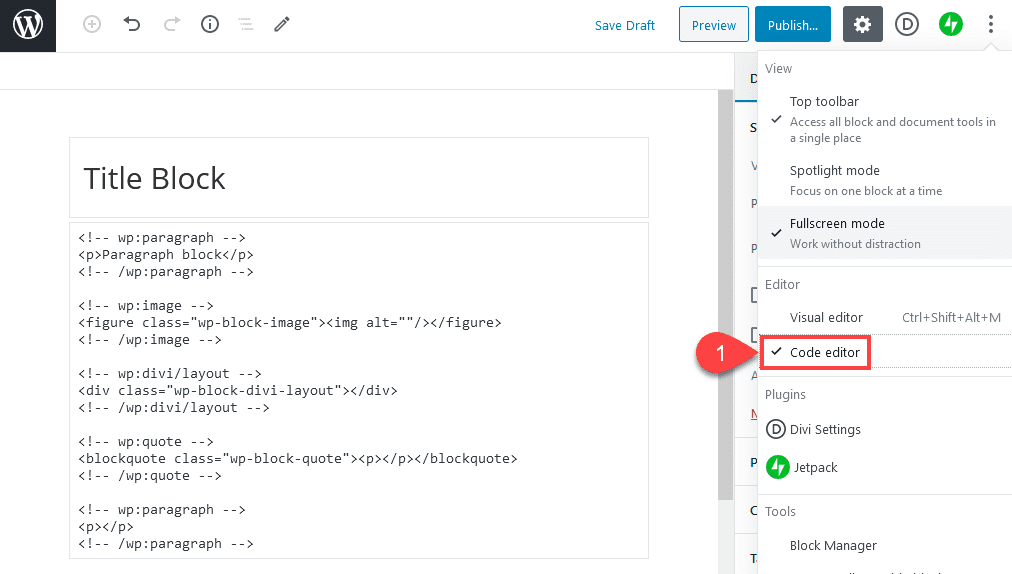
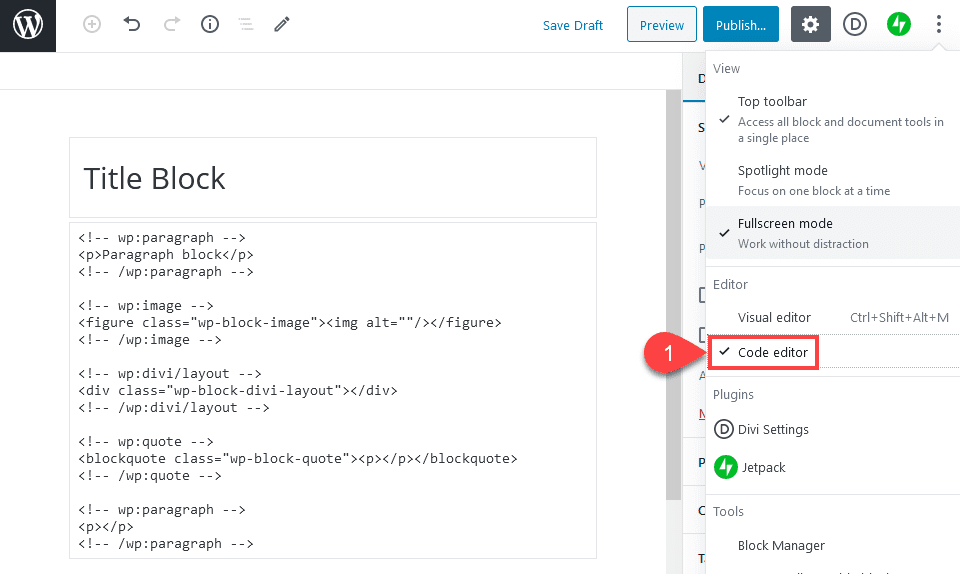
和視覺/代碼編輯器切換工作完全一樣TinyMCE的編輯器。到目前為止,本文中的示例均使用Visual Editor。就是說,您在撰寫文章時看到的是視覺效果。您可以在更改按鈕時按下按鈕,上下文菜單以及設置的實時呈現。但是,代碼編輯器就是這樣-代碼。您將有一個簡單的文本框,其中將以純文本和HTML編寫。


通常這樣做是為了排除編輯器問題或微調單個區域或塊。或者粘貼在外部編輯器中編寫的內容,這些內容在多個塊之間無法正確格式化。
塊編輯器使用特定的HTML標記來告訴WordPress呈現哪種類型的塊,因此請確保完整保留看起來像<!– wp:paragraph –>的任何代碼。否則,事情會變得很混亂。
全球WordPress區塊編輯器快捷方式
塊編輯器也帶有自己的一組漂亮的快捷方式。它們與TinyMCE並不完全相同,但是它們同樣有用,並且學習同樣重要。從經驗上講,將最有用的內存分配到內存將為您節省大量時間和麻煩。您可以按Shift + Alt + H在WordPress編輯器本身中顯示以下快捷方式列表。
文件捷徑
- 在可視編輯器和代碼編輯器之間切換– Ctrl + Shift + Alt + M
- 打開塊導航菜單– Shift + Alt + O
- 顯示或隱藏設置邊欄– Ctrl + Shift +,
- 導航到編輯器的下一部分-Ctrl +`或Shift + Alt + N
- 導航到編輯器的上一部分– Ctrl + Shift +`或Shift + Alt + P
- 轉到最近的工具欄– Alt + F10
- 保存更改– Ctrl + S
- 撤消上一次更改– Ctrl + Z
- 重做上一次撤消– Ctrl + Shift + Z
選擇快捷方式
- 輸入時選擇所有文本。再按一次以選擇所有塊– Ctrl + A
- 清除選擇– ESC
阻止快捷方式
- 複製選定的塊-Ctrl + Shift + D
- 刪除選定的塊-Shift + Alt + Z
- 在所選塊之前插入一個新塊– Ctrl + Alt + T
- 在所選塊之後插入一個新塊– Ctrl + Alt + Y
- 刪除多個選定的塊- 刪除或退格
- 添加新段落後更改塊類型– /
文字捷徑
- 將所選文字設為粗體– Ctrl + B
- 將所選文本設為斜體– Ctrl + I
- 將選定的文本轉換為鏈接– Ctrl + K
- 刪除鏈接– Ctrl + Shift + K
- 在所選文字下劃線– Ctrl + U
包起來
在過去的十年中,WordPress編輯器已經走了很長一段路,目前的塊編輯器絕對強大,足以帶領我們完成下一個。借助對頁面上每個元素的精細控制,您可以比以前更快,更輕鬆,更有效地創建內容。但是,如果當前的塊編輯器不適合您,則存在Classic Editor插件,並且如果您是最先進的,則Gutenberg插件會比WordPress核心中的默認編輯器領先幾個版本。因此,無論您以哪種方式創建,WordPress都可以滿足您的要求。
想分享有關WordPress編輯器的任何提示和技巧?讓我們在評論中知道!

評論(0)