想製作精美的Wordpress頁面,但是又不懂得HTML / CSS / Javascript等編程語言? 你可以使用一些可視化的設計工具,網絡上最常用到的Wordpress可視化設計工具為Elementor、Divi和本文的主角WP-Bakery。很多Wordpress的主題頁面,都是用WP-Bakery這個工具製作的,意味著,我們也可以用這個工具來修改Wordpress主題上的某些頁面。今天就讓Mr. Money為大家介紹一下如何修改WP-Bakery的模版吧,一步一步成為Wordpress大師!
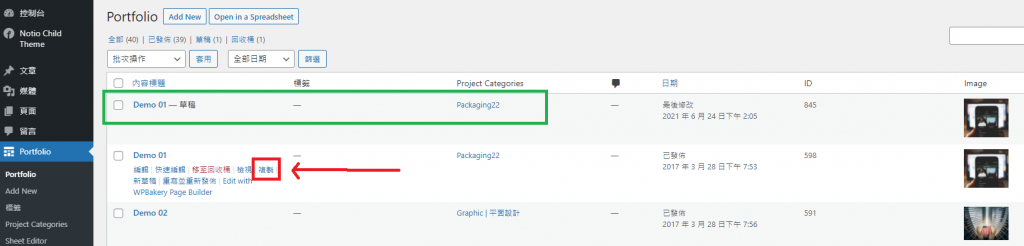
首先,建議在修改模版前,先備份一下模版,萬一改錯了,我們也有還原的機會。你可以安裝Yoast Duplicate Post這個插件,這個Wordpress插件的功能簡單而強大,安裝好後,前往文章列表,點一下「複製」,就會自動生成一組一模一樣的文章,我們可以用作修改。

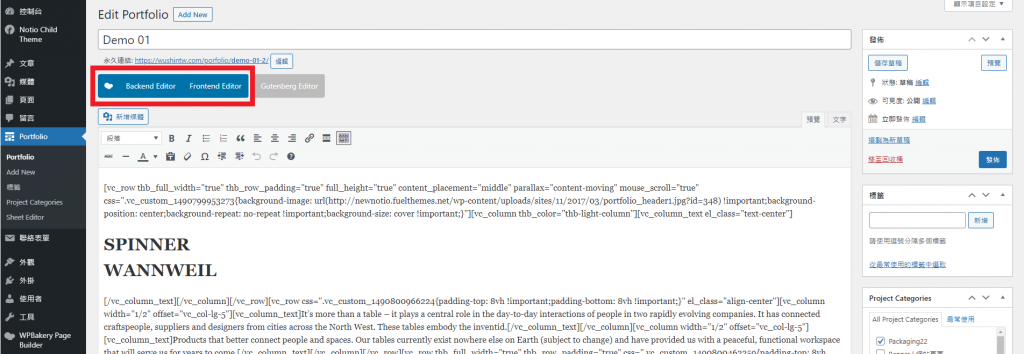
現在剛剛點擊複製出來的文章標題,就會打開編輯頁面,你可能會被一堆看似亂碼的文字嚇壞,但不用擔心,WP-Bakery可是可視化設計工具,不會讓你在這堆亂碼中做設計的。現在我們有2個選擇,第一種是Backend Editor,屬於比較簡化的面版,只會顯示頁面結構。另一個是Frontend Editor,就是直接從訪客的視角去編輯頁面,今天Mr. Money網賺教學兩種方法都會說明一下,就先從Frontend開始吧
Frontend 編輯器

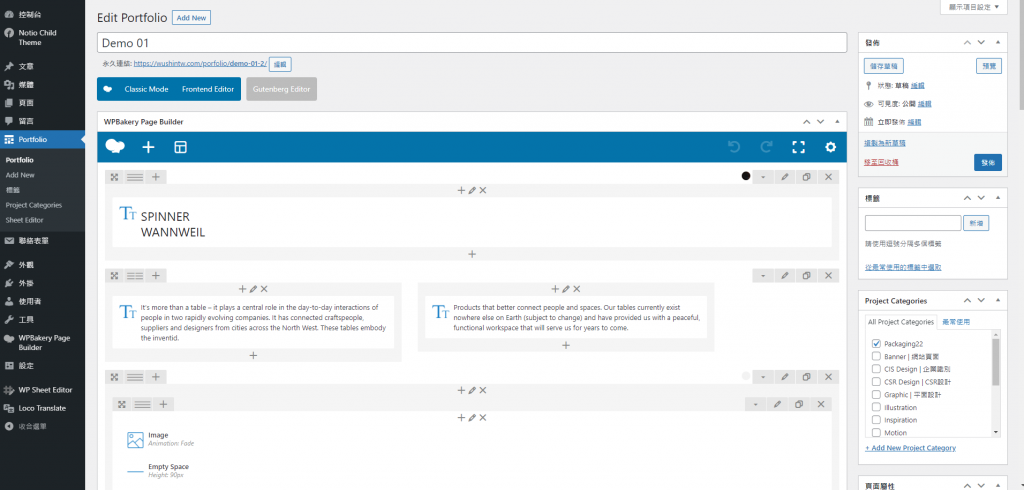
點擊一下「Frontend Editor」,我們就會打開WP-Bakery編輯器,你會看到像訪客看到的介面,只不過多了一些選項。

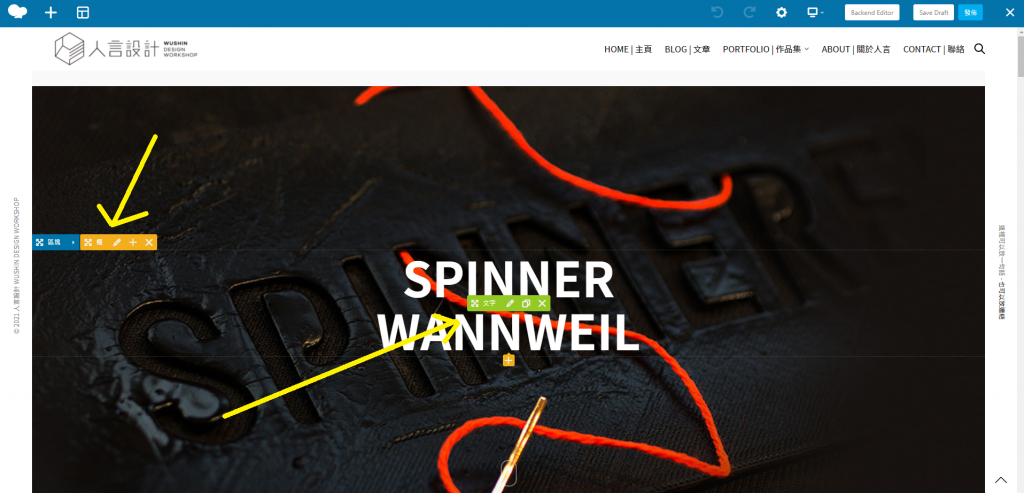
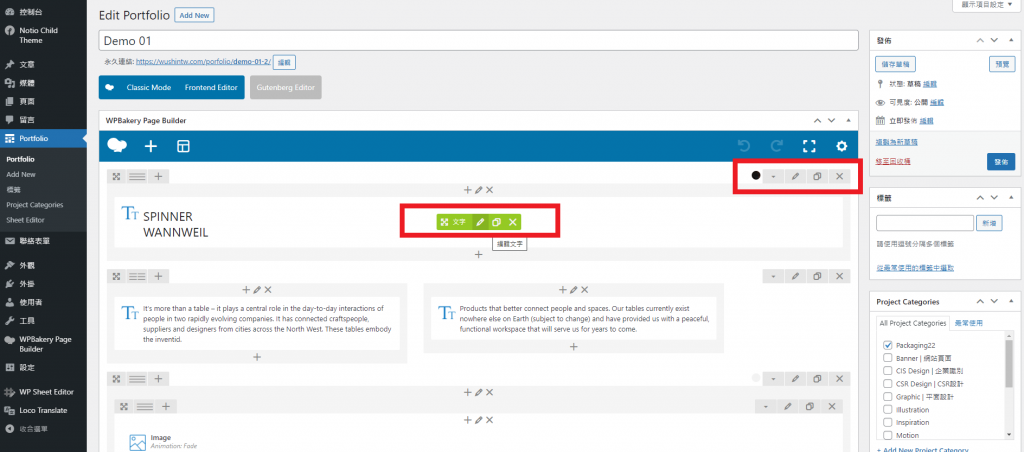
藍色的是編輯整個區塊(Section),一個區塊可以有多個欄
黃色的是編輯區塊中的欄(column),一個欄中可以放多個元素,例如文字,圖片等
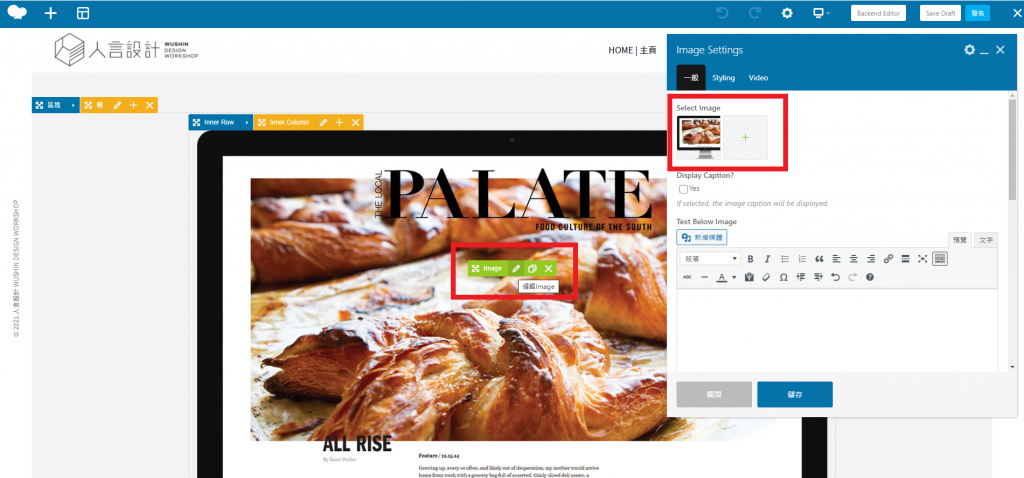
綠色的就是編輯元素
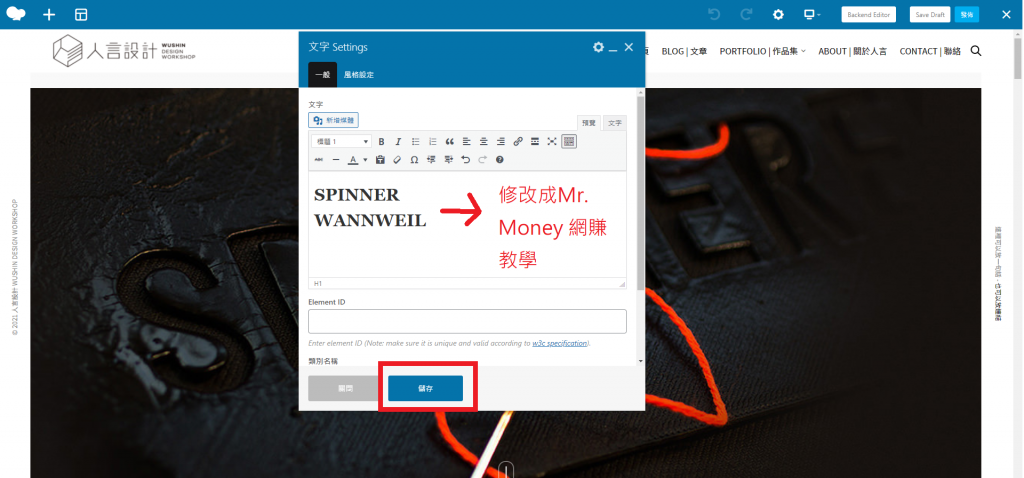
綠色按鈕上的功能,分別是編輯,複製和刪除,假如我們現在想要修改文字,我們就點綠的按鈕上的鉛筆圖案,修改上面的文字,然後點擊儲存。

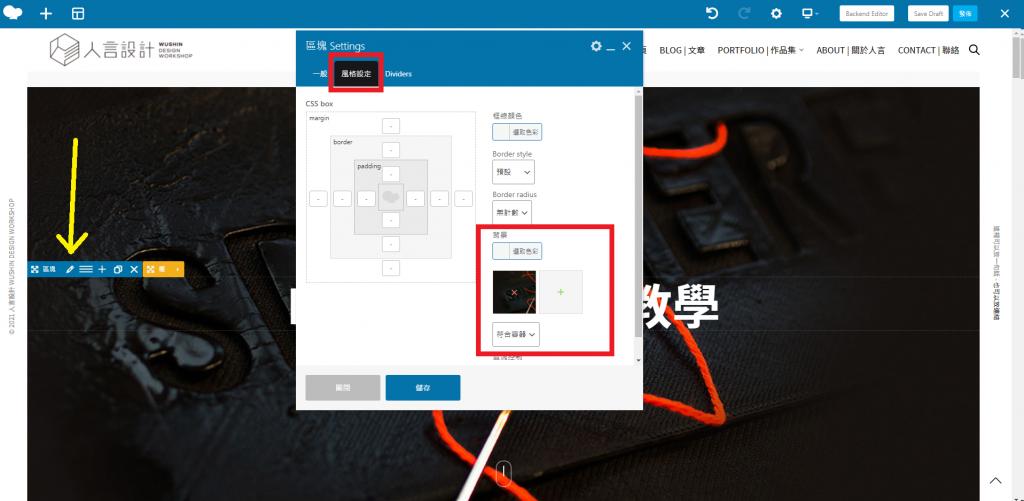
然後你就會看到文字已經被修改成功了,下一步我們可以把背景也改一下,通常這種覆蓋整個區塊的背景圖片,都是在藍色的區塊編輯器中修改的。我們點擊藍色按鈕中的鉛筆圖案,系統會彈出「區塊Settings」,我們點擊上方的風格設定,嘿! 找到了設定背景的地方了。

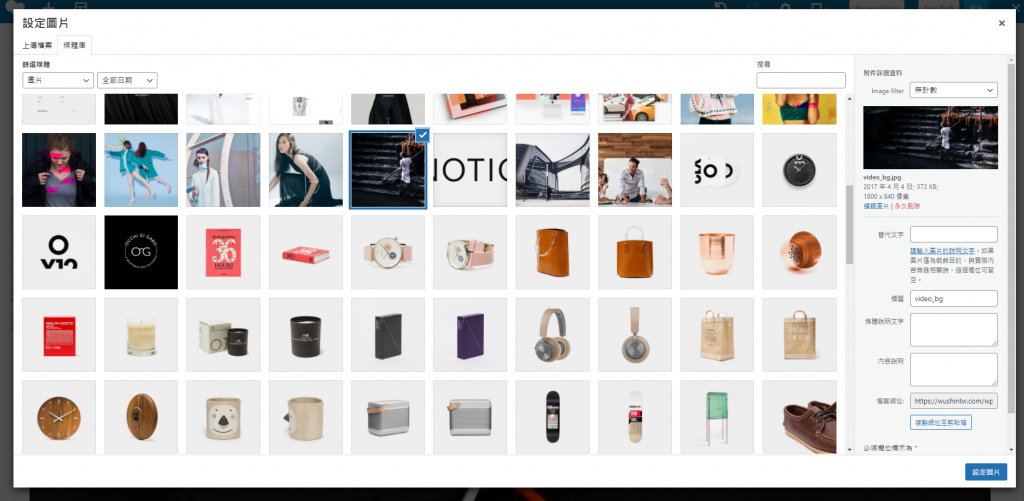
點一下紅色的叉叉移除現有圖片,要點一下綠色+號新增圖片,這裡可以上傳新的圖片,又或者選擇已經上傳好的圖片,選好後點右下角的設定圖片,然後儲存。

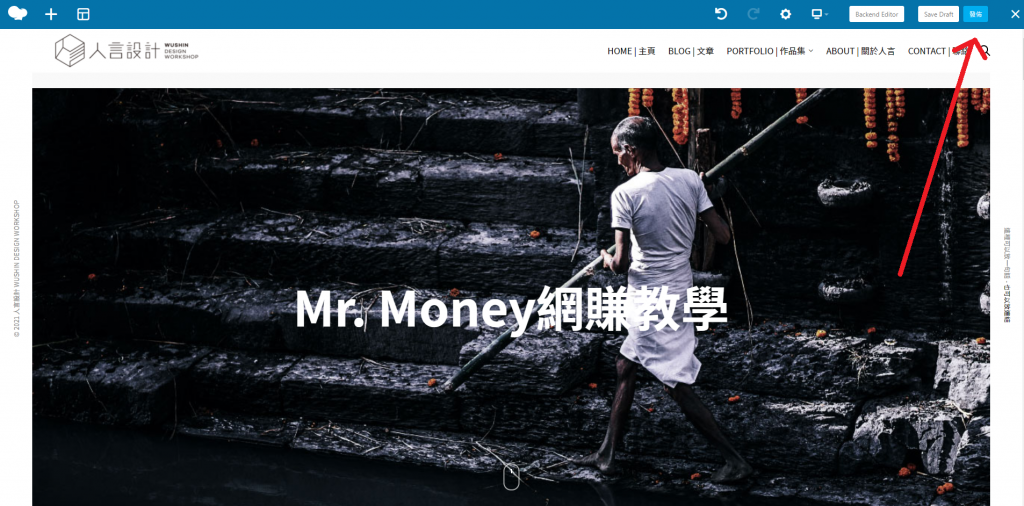
這樣就修改好了,看看下面的成果,其他區塊也是照葫蘆畫瓢,完成後記得點右上方的發佈/更新,這樣我們剛剛做的修改才會更新。


Backend 編輯器

Backend 編輯器同樣是可視化設計模式,只是畫面比較簡漯,只顯示結構,但編輯的功能是與frontend完全一樣的。這種模式比較適合對頁面結構已經很熟悉的人,我們可以像剛剛一樣,找到文字元素和區域設定進行修改。


評論(0)