網站加載所需的時間會影響其成功程度。如果您的網站運行緩慢,則訪問者會成群結隊地離開。他們甚至可能在您的網站加載之前單擊“後退”按鈕。
網站的性能也會影響您在搜索引擎中的排名。除了排名更高之外,許多網站所有者還表示,在加快設計速度之後,搜索引擎蜘蛛爬網的現像有所增加。
今天,我想與您分享十三條關於如何優化網站並減少頁面加載時間的快速提示。如果您遵循這些技術和最佳做法,您的網站將加載得更快。
在將這些技術應用於您的網站之前,建議您使用免費的性能服務(例如GTMetrix,YSlow或Google PageSpeed Insights)檢查網站的速度。這些服務將告知您頁面的加載時間和頁面的整體文件大小。他們還提供提示
1.選擇合適的託管計劃
正確優化網站的第一步是選擇正確的託管計劃。如果您的服務器需要處理HTTP請求和MySQL命令,那麼您將在一場失敗的戰鬥中勝出。
諸如GTMetrix之類的性能服務將為您提供服務器的確切響應時間。我建議您針對類似網站測試您自己的網站的響應時間。例如,如果您運行攝影博客,請查看您的服務器響應時間與利基市場中其他攝影博客的比較。
託管公司並不總是原因。您可能與一家出色的託管公司合作,但是由於您選擇的託管計劃的功能不足,因此響應時間很短。例如,由於數百個網站託管在同一台服務器上,因此使用共享託管計劃的客戶更有可能面臨緩慢的加載時間。
但是,任何類型的主機計劃都會受到RAM和CPU節流不足的困擾。因此,您需要注意您的網站需要平穩運行。不要成為低賤的人,而選擇最便宜的選擇。選擇一個可以有效處理流量高峰的託管計劃。
2.使用快速WordPress主題
設計編碼錯誤或在整個設計中使用圖像的設計,將給頁面增加不必要的重量。一些WordPress主題的大小只有幾兆字節是很常見的。這樣的設計可能會增加幾秒鐘的頁面加載時間。
選擇針對台式機,平板電腦和移動設備進行了優化的設計。搜索引擎支持響應式設計,因為它們可確保所有頁面具有相同的URL,但是專門為移動電話創建的自適應設計可以顯著改善移動用戶的體驗(自適應設計將頁面大小減小一兆字節以上並不罕見)。 。
不幸的是,大多數主題開發人員使用緩存和內容交付網絡來優化其主題演示網站。這使得在您自己使用WordPress設計之前很難知道它有多快。
3.監視您的插件
在網站上安裝任何插件之前,請問自己“該插件是否必要?”。
插件是WordPress網站運行緩慢的最大原因之一。您無需研究就安裝的插件越多,您遇到性能問題的可能性就越大;但是,已安裝的插件數量絕對不是WordPress網站運行速度變慢的原因。
已知某些插件會導致網站運行緩慢。造成這種情況的原因有很多,包括編碼錯誤,對外部服務器的調用以及持久性調用以及WordPress數據庫的更新。還要密切注意CPU插件的使用量。由於持續的進程,許多插件可能會阻塞您的CPU。如果發生這種情況,您的整個服務器可能會崩潰。

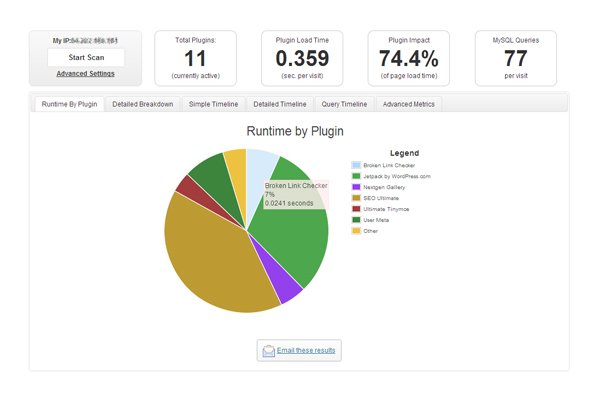
P3 Profiler的分類可以幫助您查看哪些插件正在使您的網站變慢。
我強烈建議您使用的一個插件是P3 Profiler。該插件由GoDaddy開發,將精確顯示插件要添加多少加載時間。給出了一個細分,可以準確顯示每個插件增加的負載。這是查看哪些插件正在減慢您的網站速度的最有效方法。
4.清空垃圾箱
WordPress 2.9引入了WordPress垃圾系統。每當刪除內容時,無論是評論,帖子,頁面,媒體等;它被發送到垃圾箱。從這裡,可以恢復或永久刪除內容。它是有效的故障安全系統,可幫助您恢復意外刪除的所有內容(與回收站在計算機中的工作方式幾乎相同)。
垃圾桶會佔用您網站數據庫中許多不必要的空間。數據庫越大,從中檢索信息的時間就越長。
默認情況下,WordPress將在30天后自動刪除垃圾箱。這可以通過修改wp-config.php文件來減少。例如,您可以通過添加以下內容將其減少到7天:
|
01
|
define ('EMPTY_TRASH_DAYS', 7); |
您可以通過將其添加到wp-config.php文件中來完全禁用垃圾箱系統。
|
01
|
define ('EMPTY_TRASH_DAYS', 0); |
5.減少帖子修訂,草稿,垃圾郵件,引用和引用
不僅僅是垃圾會不必要地增加數據庫的大小。所有帖子類型均使用數據填充表格行。因此,定期刪除垃圾郵件評論以及不需要的pingback和Trackback很重要。
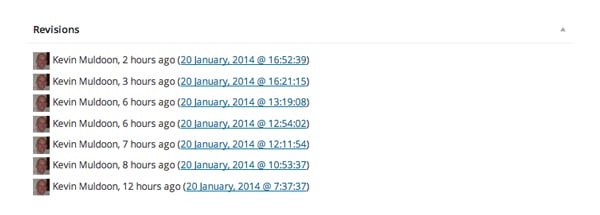
您還應該警惕網站存儲的草稿和帖子修訂的數量。該WordPress的修正系統可以讓你回到舊版本的文章,查看並恢復它們。
除了自動保存帖子和頁面外,每次保存文章時都會生成修訂。這意味著具有十個修訂版本的文章佔用的數據庫空間是發布的實際文章的十倍。可以想像,這大大增加了數據庫的大小。
默認情況下,WordPress將保存無限數量的修訂,但是通常不需要這樣做。最好將此限制減小為更實際的值,例如兩個或三個。您可以通過將以下代碼添加到wp-config.php文件中來做到這一點:
|
01
|
define( 'WP_POST_REVISIONS', 3 ); |
另外,您可以通過將以下代碼添加到wp-config.php文件中來完全禁用修訂版系統。從博主的角度來看,這不是最佳設置,因為後期修訂非常有用,但是許多網站所有者已採取此步驟來確保其數據庫更有效地運行。
|
01
|
define( 'WP_POST_REVISIONS', false ); |
清理WordPress數據庫的一種更實用的方法是使用WP Optimize。該插件可以自動刪除自動草稿,垃圾郵件評論,引用通告等。WP-DBManager也是優化數據庫的一個很好的解決方案。
6.優化網絡圖像
圖片可以幫助分解較長的文本,並可以幫助您的文章在社交媒體服務上更頻繁地共享;但是它們也佔用大量存儲空間。因此,包含許多圖像的頁面可能需要很長時間才能加載。
因此,在將圖像上傳到您的網站之前,最優化互聯網圖像是您的最大利益。大多數照片編輯應用程序(例如Photoshop)都允許您通過“另存為Web”選項來執行此操作。
WP Smush.it是一個很好的插件,用於優化已上傳的圖像。它使用Smush.it API來優化JPEG圖像,從JPEG剝離元數據並將GIF圖像轉換為PNG。但是,您應該注意,該插件在轉換圖像時會佔用大量資源,因此您的網站在運行時可能會變慢。
如果您不想犧牲圖像質量,請查看延遲加載。該插件可確保僅在該區域對用戶可見時才加載圖像。這將大大減少頁面加載時間。
7.明智地選擇廣告
注意添加到您網站上的廣告的類型。從網站性能的角度來看,在網站上推廣產品或服務的最有效方法是使用針對網絡進行了優化的圖像直接鏈接到頁面。您可以更進一步,並使用文本鏈接進行鏈接。
由於調用了外部服務器,因此從第三方廣告網絡添加廣告可能會增加加載時間。甚至本地化的廣告跟踪腳本也會影響性能。例如,流行的廣告輪播插件OIO發布商因增加頁面加載時間而享有聲譽。
當然,廣告是大多數網站生存所必需的,因此,您需要在速度和收入之間尋求適當的平衡。如果您優化網站設計的所有其他方面,則一些廣告不會造成太大的破壞。只需通過在添加廣告之前和之後測試您的網站速度,即可完全了解每個廣告對網站造成的負擔。
8.考慮不使用官方社交媒體按鈕和小部件
對於大多數網站所有者而言,社交媒體流量僅次於搜索引擎流量。這就是為什麼社交媒體共享按鈕在網站設計中如此突出的原因。
官方共享按鈕很受歡迎,因為它們表示頁面已擁有的共享數量。不幸的是,由於諸如Facebook和Twitter之類的服務對外部服務的調用,它們的官方共享按鈕會極大地增加加載時間。我之前在Facebook,Google +和Twitter的文章上方和下方顯示了共享按鈕。這給我的頁面增加了多達500KB的空間。
通過簡單地更改為文本鏈接或本地存儲的社交媒體圖像,您可以節省多達1兆字節的頁面大小。
9.啟用Gzip壓縮
Gzip壓縮允許將網站頁面以其原始大小的70%傳輸到瀏覽器。然後,瀏覽器將解壓縮頁面並將其顯示給用戶。

Gzip壓縮很容易在WordPress中啟用。
可以通過WordPress選項頁面啟用Gzip。您可以在www.yourwebsite.com/wp-admin/options.php上找到此頁面。要啟用Gzip,只需將Gzip字段的值從0更改為1。
10.最小化和合併CSS和Javascript
對CSS和Javascript文件的每次調用都是一個HTTP請求。這意味著當某人訪問您的網頁時,他們的計算機會發送文件請求,然後服務器將其發送回去。對您的服務器的請求越多,頁面加載所花費的時間就越長。
PHP5應用程序Minify將多個CSS和Javascript文件組合到一個文件中。這大大減少了HTTP請求的數量。該應用程序還刪除了不必要的空格和註釋。
有許多可用的WordPress插件,可最小化您的CSS和Javascript文件。我建議使用WP Minify或Better WordPress Minify。
11.啟用瀏覽器緩存
您網站上一些最大的文件很少更改。這包括CSS文件,Javascript文件,您的網站徽標等。一種利用此功能的方法是啟用瀏覽器緩存。
瀏覽器緩存使互聯網用戶可以通過在本地存儲網站的緩存副本來加快其喜歡的網站的加載時間。這樣可以減少對服務器的呼叫,並避免用戶再次下載相同的文件。
您可以通過將以下代碼添加到.htaccess文件中來啟用瀏覽器緩存:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
## EXPIRES CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType text/html "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType text/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 1 month"</IfModule>## EXPIRES CACHING ## |
上面的代碼指定特定文件類型應存儲的時間。如果文件已過期,將僅再次下載。
12.安裝緩存插件
緩存插件使您可以發布靜態HTML文件而不是動態文件。由於沒有執行的PHP或MySQL命令,因此大大減少了頁面加載時間。
其他緩存功能包括最小化,提要緩存,Gzip壓縮,Content Delivery Network(CDN)支持等等。
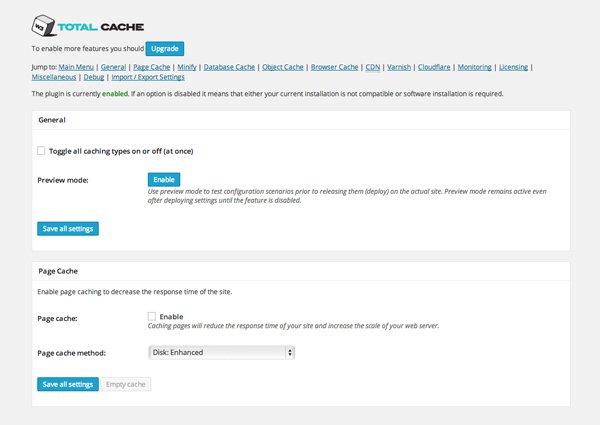
緩存頁面是縮短頁面加載時間的最有效方法之一,許多插件承諾至少可以提高十倍。流行的緩存插件包括WP Super Cache,W3 Total Cache和WP Fastest Cache。這三個插件都是免費提供的。

W3 Total Cache是可用於WordPress的最受歡迎的緩存插件之一。
13.使用內容交付網絡
您的網站託管在世界各地的數據中心中。訪問者離您數據中心的位置越遠,網頁加載所需的時間就越長。
內容交付網絡(CDN)通過利用全球數十個數據中心來解決此問題。通過託管您的圖像,CSS和Javascript文件,並將這些文件從最靠近它們的位置提供給訪問者,它們使託管公司擺脫了繁重的工作。因此,可以從頁面加載時間中節省幾秒鐘的時間。
流行的內容交付網絡包括MaxCDN,Amazon CloudFront和CloudFlare。這些服務的成本根據您的網站使用多少帶寬而有所不同。例如,MaxCDN最便宜的套餐每月100美元的帶寬費用為9美元。
總覽
優化您的網站不再是一種選擇。搜索引擎非常重視網頁的速度,因此,快速加載網頁對您網站的成功至關重要。
許多人錯誤地認為您需要成為優化WordPress網站的專家。沒有東西會離事實很遠。正確地優化網站的99%是遵循好的做法,並充分利用了緩存和內容交付網絡。
我希望您喜歡本教程的優化。如果是這樣,我建議您訂閱“典雅主題”博客,以便您了解我們的最新文章。


評論(0)