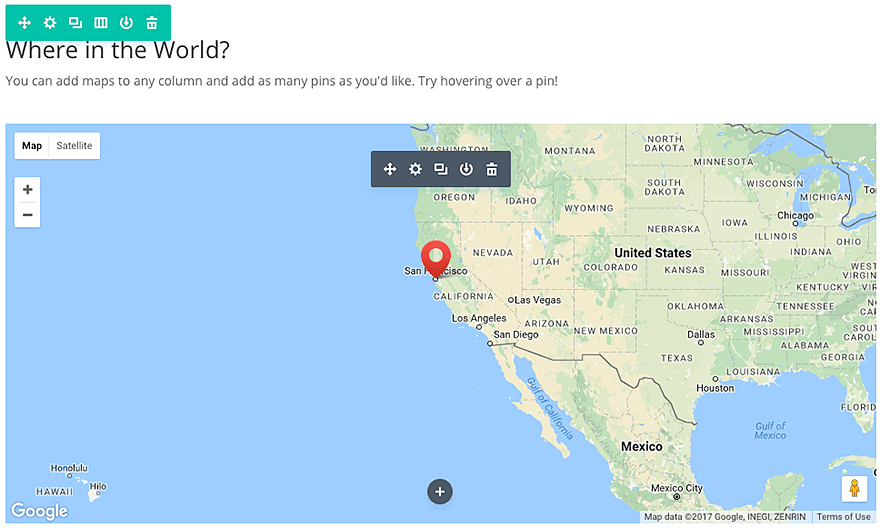
通過地圖模塊,可以輕鬆地在頁面上的任意位置嵌入自定義Google地圖。您甚至可以向地圖添加無限的圖釘,並定義自定義視口的起始位置。地圖模塊也以全寬格式提供,因此請務必也檢查一下!

Google Maps API密鑰
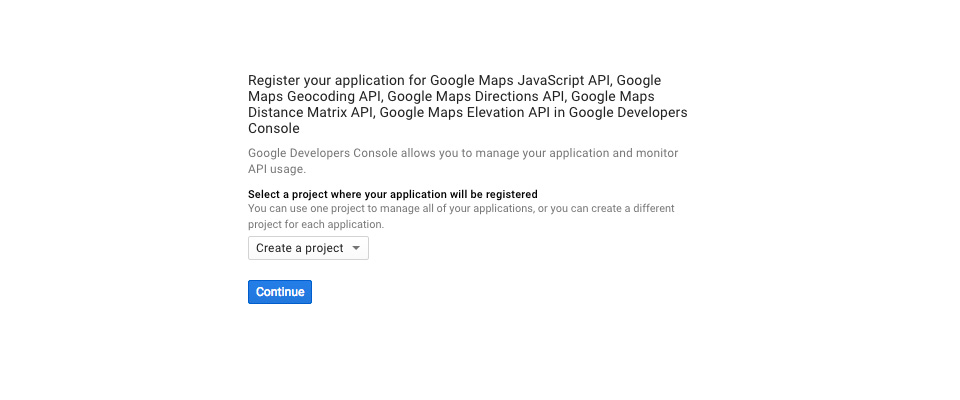
必須使用API密鑰才能使用地圖模塊。要獲取API密鑰,請登錄Google Developers Console,它將指導您完成該過程,並自動激活Google Maps JavaScript API和所有相關服務。您將被要求做的第一件事是創建一個新項目。

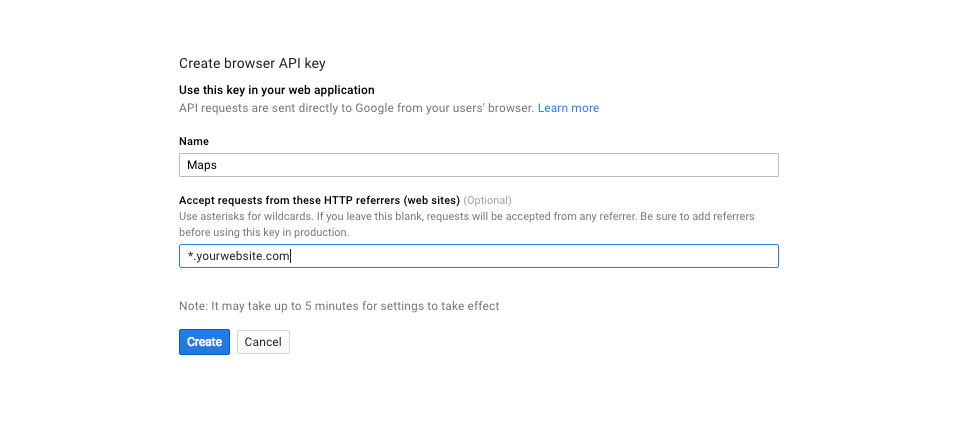
接下來,將要求您命名您的項目。您可以根據自己的喜好為項目命名。在此示例中,我簡稱為“地圖”。您還可以輸入您網站的域名(如果您同時允許從www.domain.com和domain.com進行訪問,請在其域名前添加*),以確保您的API密鑰允許使用其他網站。

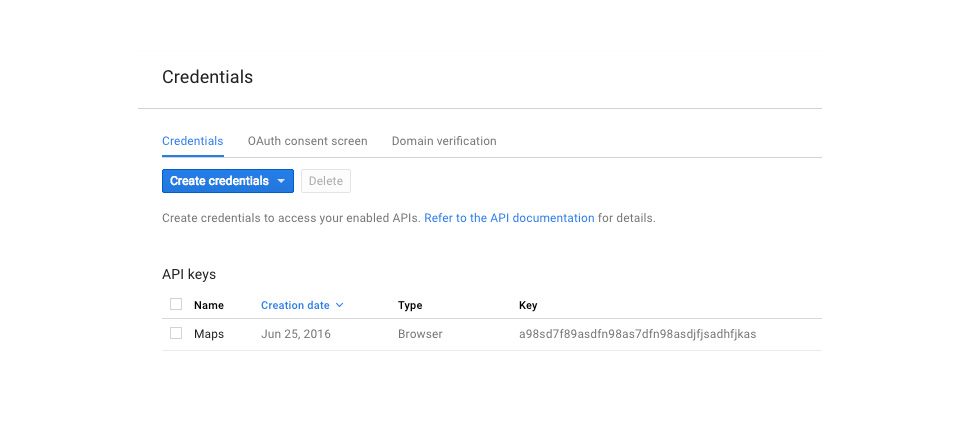
創建命名項目後,將為您提供可以使用的API密鑰。

獲取API密鑰後,必須通過導航至以下網址將其複制/粘貼到主題選項面板中:Divi >>主題選項>>常規設置>> Google Maps API密鑰
如何將地圖模塊添加到您的頁面
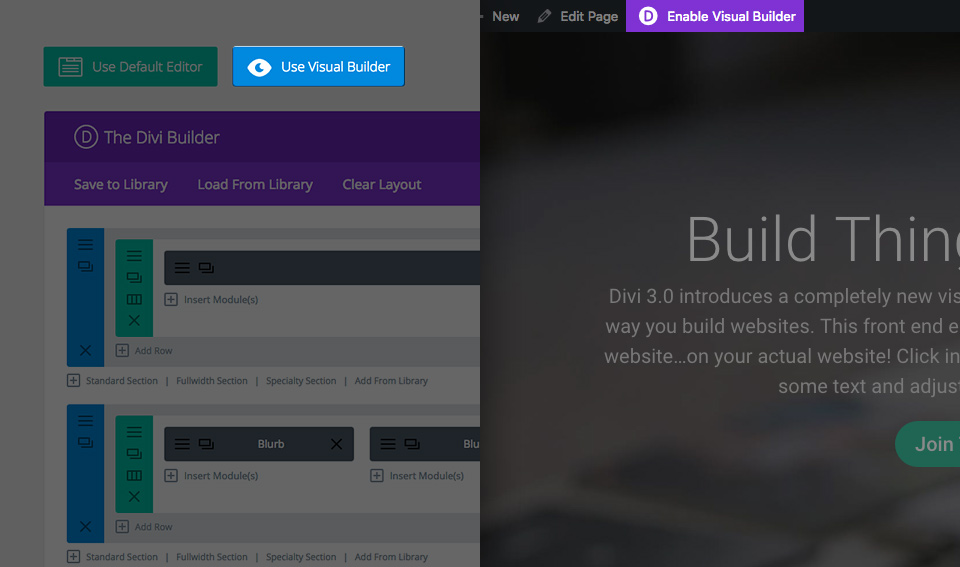
在向頁面添加地圖模塊之前,您首先需要跳入Divi Builder。在您的網站上安裝Divi主題後,每次創建新頁面時,都會在帖子編輯器上方看到Use Divi Builder按鈕。單擊此按鈕將啟用Divi Builder,使您可以訪問所有Divi Builder的模塊。接下來,單擊“ 使用可視生成器”按鈕以在可視模式下啟動生成器。如果登錄到WordPress儀表板,則在瀏覽前端網站時也可以單擊“ 使用Visual Builder”按鈕。

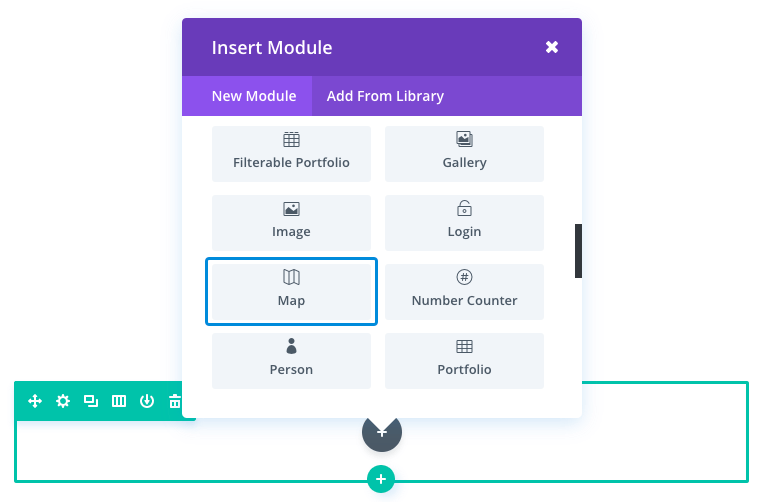
進入Visual Builder後,您可以單擊灰色加號按鈕將新模塊添加到頁面。新模塊只能添加到“行”中。如果要開始新頁面,請不要忘記先在頁面上添加一行。我們有一些很棒的教程,介紹如何使用Divi的row和section元素。

在模塊列表中找到地圖模塊,然後單擊它以將其添加到頁面中。模塊列表是可搜索的,這意味著您也可以輸入單詞“ map”,然後單擊Enter以自動查找並添加地圖模塊!添加模塊後,將為您提供該模塊的選項列表。這些選項分為三個主要組:Content,Design和Advanced。
用例示例:將地圖模塊添加到聯繫頁面
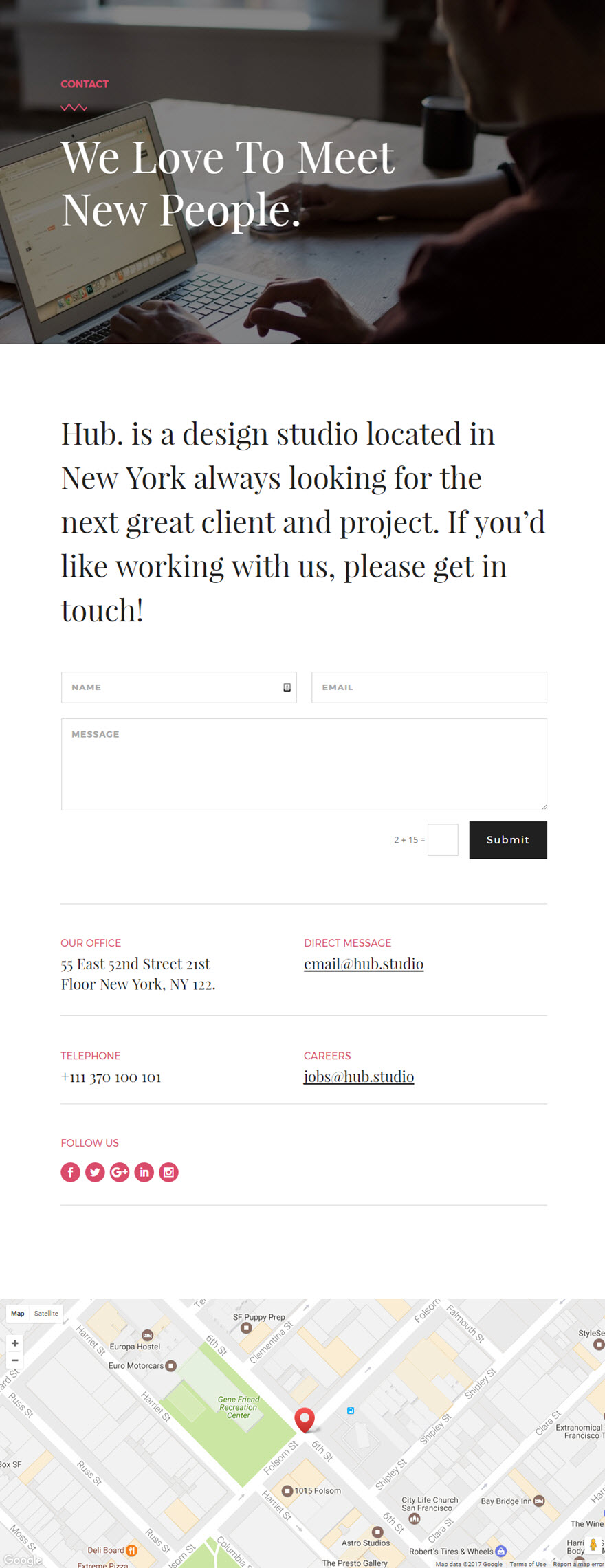
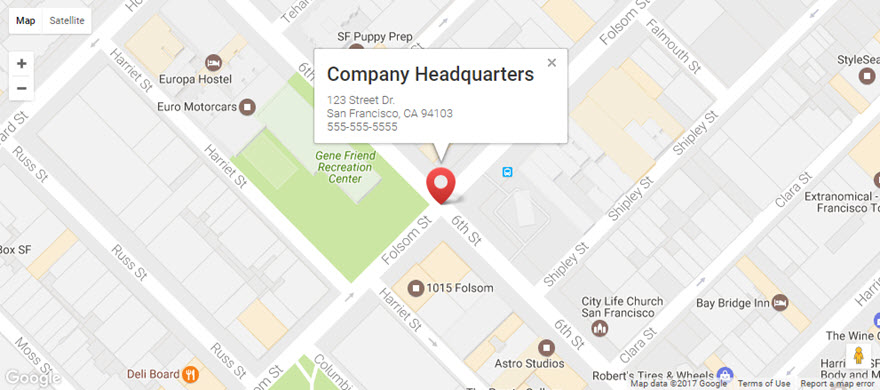
地圖模塊是在聯繫頁上顯示公司位置的好方法。向地圖添加多個圖釘以顯示不同的公司位置和信息的功能是一項有用且引人入勝的功能。
在此示例中,我將通過在地圖上添加自定義圖釘來添加一個地圖模塊,以展示公司的位置和信息。

重要提示:請確保在Divi Theme Options面板中輸入了有效的Google API密鑰。沒有它,地圖模塊將無法工作。
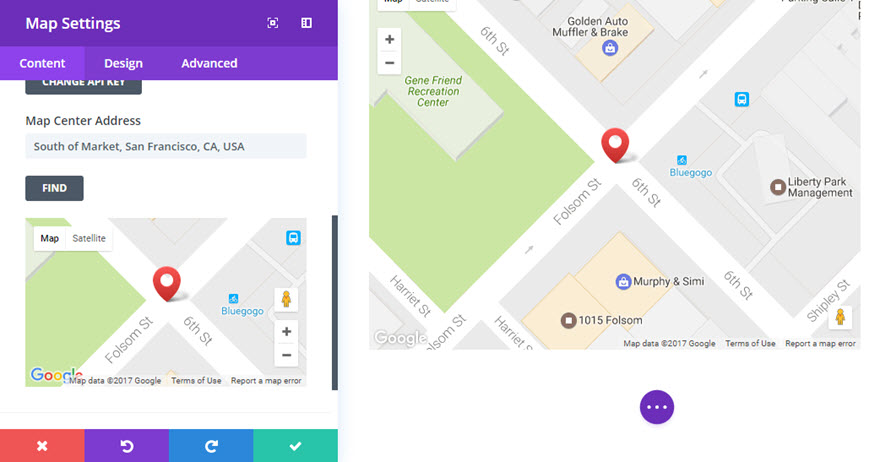
使用Visual Builder,將標準部分添加到聯繫頁面的底部。然後將“地圖”模塊插入新部分。在“地圖設置”的“內容”選項卡中,在“地圖中心地址”選項下輸入您的公司地址。地圖中心地址用於地圖中心點。

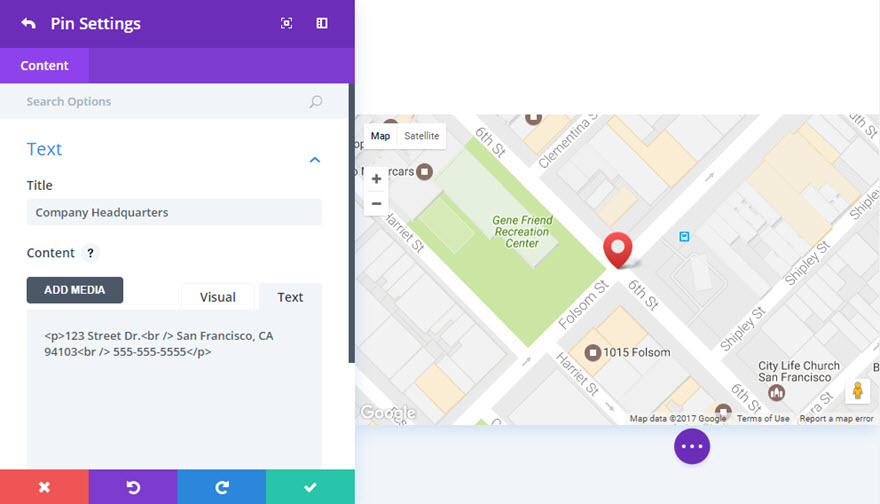
然後點擊+添加新項以創建您的第一個圖釘。更新以下內容:
標題:[輸入您所在位置的標題]
內容:[輸入您的圖釘內容(例如地址和電話號碼)]
地圖圖釘地址:[輸入此特定位置的地址]

保存設置
而已。現在,您在聯繫頁面的底部有一個動態地圖模塊,帶有一個可單擊的圖釘,用於顯示公司信息。

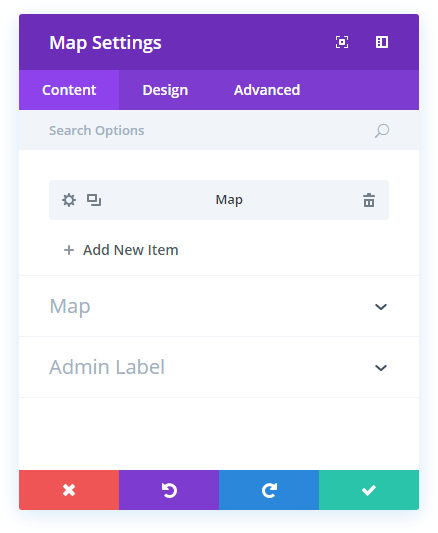
地圖內容選項
在內容選項卡中,您將找到模塊的所有內容元素,例如文本,圖像和圖標。凡是控制什麼出現在模塊中總是該選項卡中找到。

+添加新項目
在這裡,您可以向地圖模塊添加新的圖釘(或位置)。單擊“添加新項目”將為您的新圖釘打開一個全新的設計設置列表(包括內容,設計,高級)。請參見下面的各個引腳設置。
添加第一個圖釘後,您會看到一個灰色條,其中圖釘的標題顯示為標籤。灰色欄還具有三個按鈕,可用於編輯,複製或刪除圖釘。
Google API金鑰
Maps模塊使用Google Maps API,並且需要有效的Google API密鑰才能運行。在使用地圖模塊之前,請確保已在Divi Theme Options面板內添加了API密鑰。在此處了解有關如何創建Google API密鑰的更多信息。
地圖中心地址
輸入地圖中心點的地址,該地址將被地理編碼並顯示在下面的地圖上。如果您有多個圖釘,並且希望將地圖放大到特定的,更集中的位置,則此功能很有用。您可以簡單地以標準格式輸入地址,例如“州立某些城市88343 Sunny Road 1235”。
管理員標籤
這將更改構建器中模塊的標籤,以便於識別。在Visual Builder中使用WireFrame視圖時,這些標籤將顯示在Divi Builder界面的模塊塊內。
地圖設計選項
在設計選項卡中,您將找到模塊的所有樣式選項,例如字體,顏色,大小和間距。這是用於更改模塊外觀的選項卡。每個Divi模塊都有一長串設計設置,您可以用來更改幾乎所有內容。

鼠標滾輪縮放
在這裡,您可以選擇是否通過鼠標滾輪控制縮放級別。通常,最好禁用此選項,以使訪問者在向下滾動頁面並使鼠標滾輪卡在地圖的iframe中時不會受到干擾。對於全角映射模塊尤其如此。
可拖動縮放
在這裡,您可以選擇是否在移動設備上拖動地圖。
使用灰度濾鏡
啟用此選項會將您的地圖變成灰度圖像。
地圖高級選項
在“高級”選項卡中,您將找到經驗豐富的Web設計人員可能會覺得有用的選項,例如自定義CSS和HTML屬性。在這裡,您可以將自定義CSS應用於模塊的許多元素中的任何一個。您還可以將自定義CSS類和ID應用於模塊,可用於在子主題的style.css文件中自定義模塊。

CSS編號
輸入用於此模塊的可選CSS ID。ID可用於創建自定義CSS樣式,或創建指向頁面特定部分的鏈接。
CSS類
輸入用於此模塊的可選CSS類。CSS類可用於創建自定義CSS樣式。您可以添加多個類,並用空格分隔。這些類可以在Divi子主題中使用,也可以在使用Divi主題選項或Divi Builder頁面設置添加到頁面或網站的自定義CSS中使用。
自定義CSS
自定義CSS也可以應用於模塊和模塊的任何內部元素。在“自定義CSS”部分中,您會找到一個文本字段,您可以在其中直接將自定義CSS添加到每個元素。輸入到這些設置的CSS已經包裝在樣式標籤中,因此您只需要輸入用分號分隔的CSS規則。
能見度
此選項使您可以控制模塊顯示在哪些設備上。您可以選擇分別在平板電腦,智能手機或台式計算機上禁用模塊。如果要在不同設備上使用不同的模塊,或者要通過從頁面中刪除某些元素來簡化移動設計,這將很有用。
個別地圖圖釘選項

標題
創建新圖釘時,您可以分配標題。將標題懸停在地圖上的圖釘上時,該標題將顯示在框中。
內容
創建新圖釘時,您可以分配一個內容文本塊。懸停在地圖上的圖釘上時,此文本將顯示在框中。
地圖圖釘地址
這是地圖上新圖釘將出現的特定位置。您可以以標準格式輸入地址。

評論(0)